How to Integrate LiveChatAI with WhatsApp
Are you tired of manually responding to countless WhatsApp messages day in and day out? Do you dream of providing lightning-fast responses to your customers or streamlining your personal messaging experience with the power of AI? If so, you're in the right place.
Whether you're a business owner looking to streamline customer interactions or an individual seeking to enhance your messaging experience, LiveChatAI integration with WhatsApp offers a powerful solution.
What you need to start integration:
- You need to have a Meta for Developers account for your business app and a verified Meta business account.
- You need to have a LiveChatAI account.
Table of contents:
- Configuration Settings on Meta for Developers
- API Setup for LiveChatAI
Configuration Settings on Meta for Developers
Let's get started!
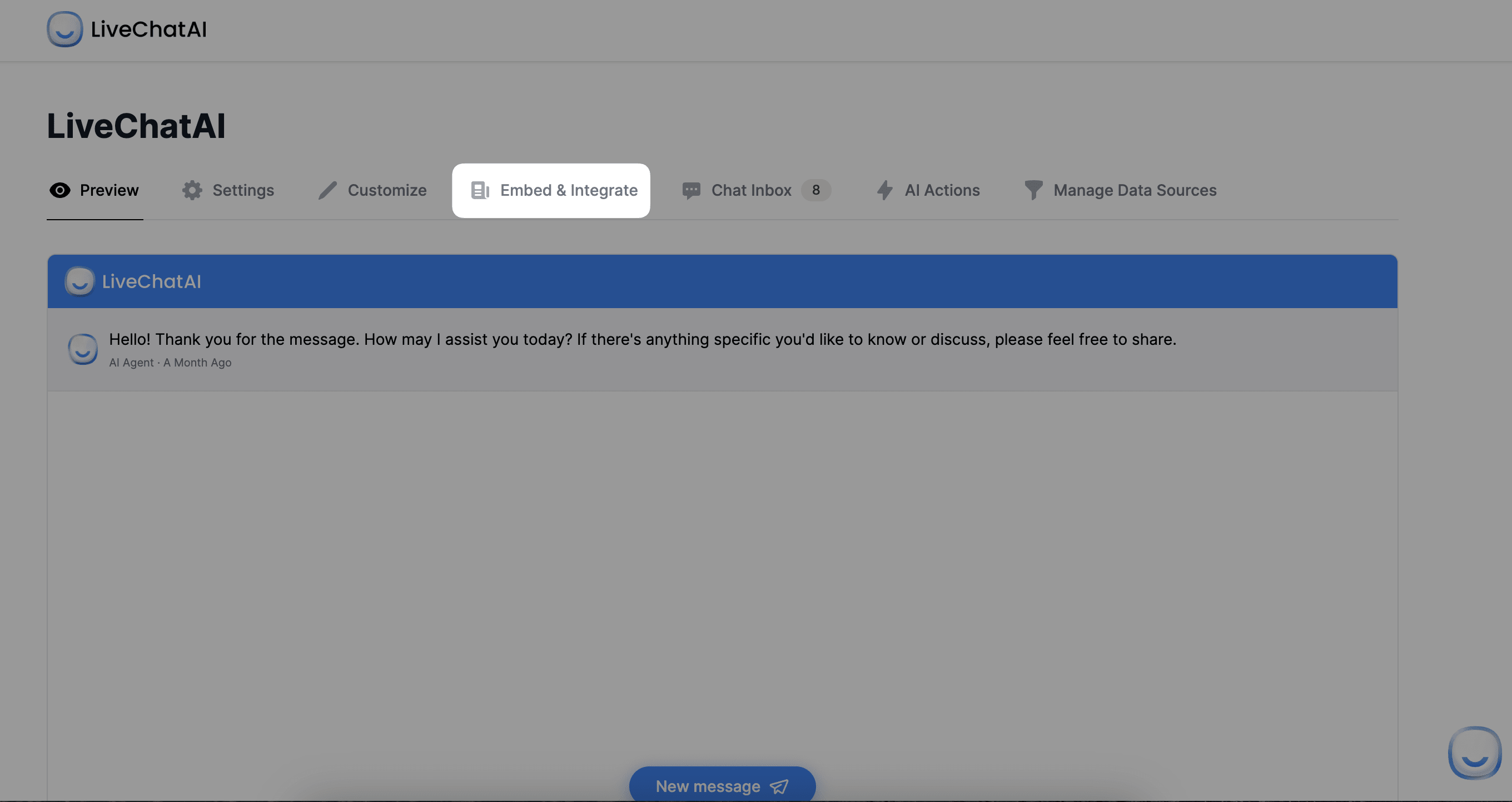
- First of all, you need to scroll along to the Embed & Integrate tab in your AI chatbot dashboard,

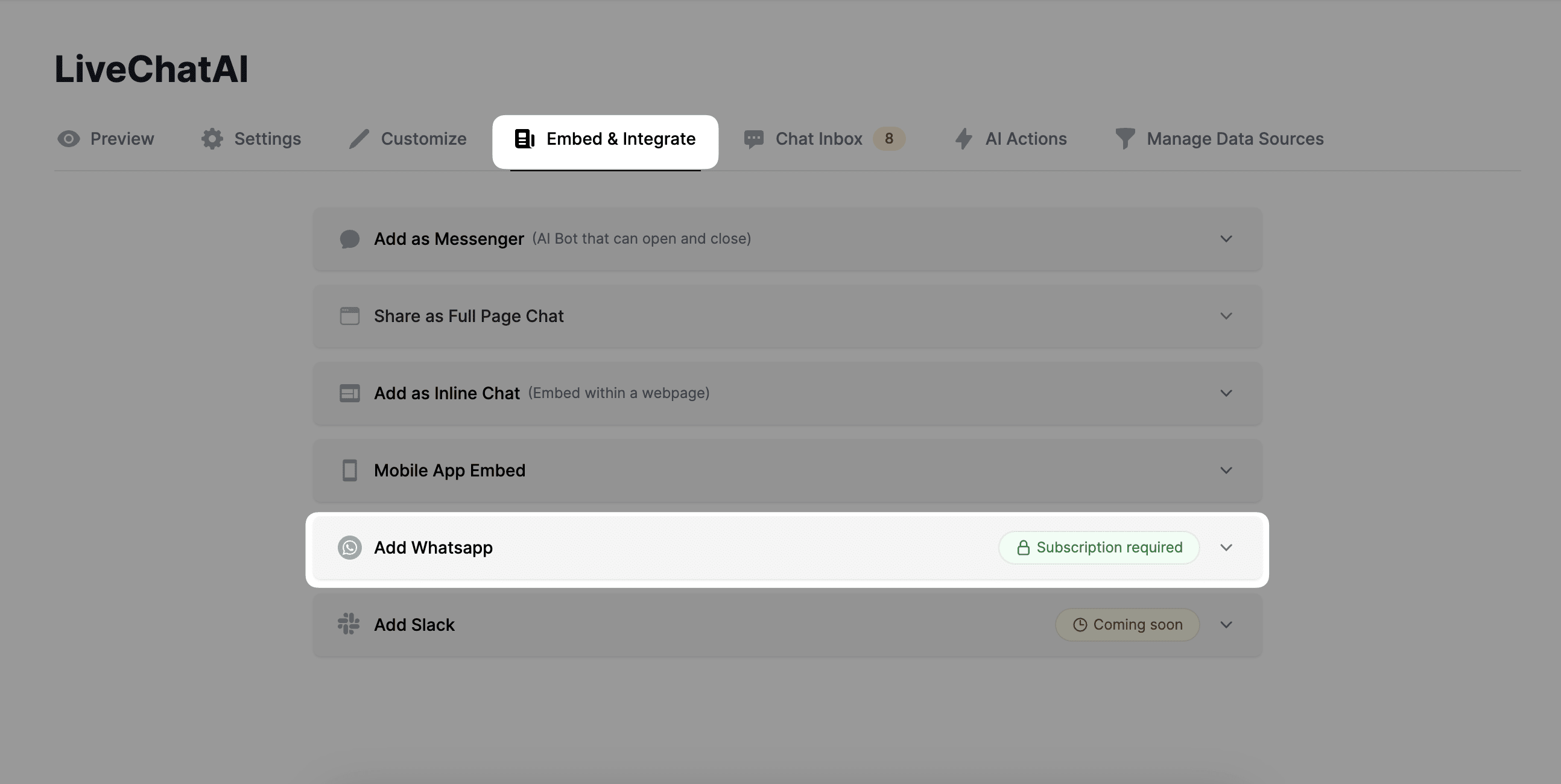
2. Click on the "Add WhatsApp" to start the integration ,

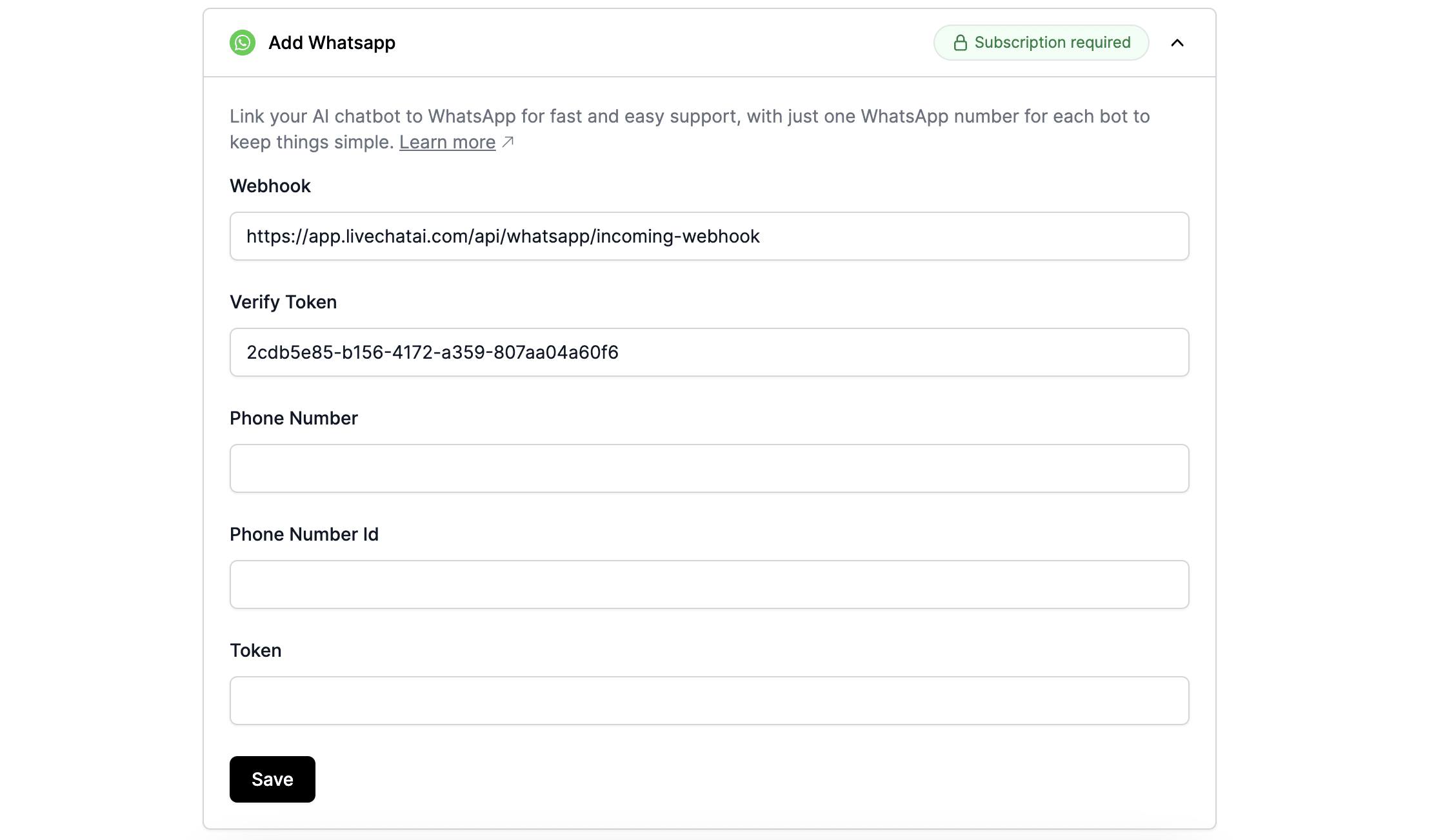
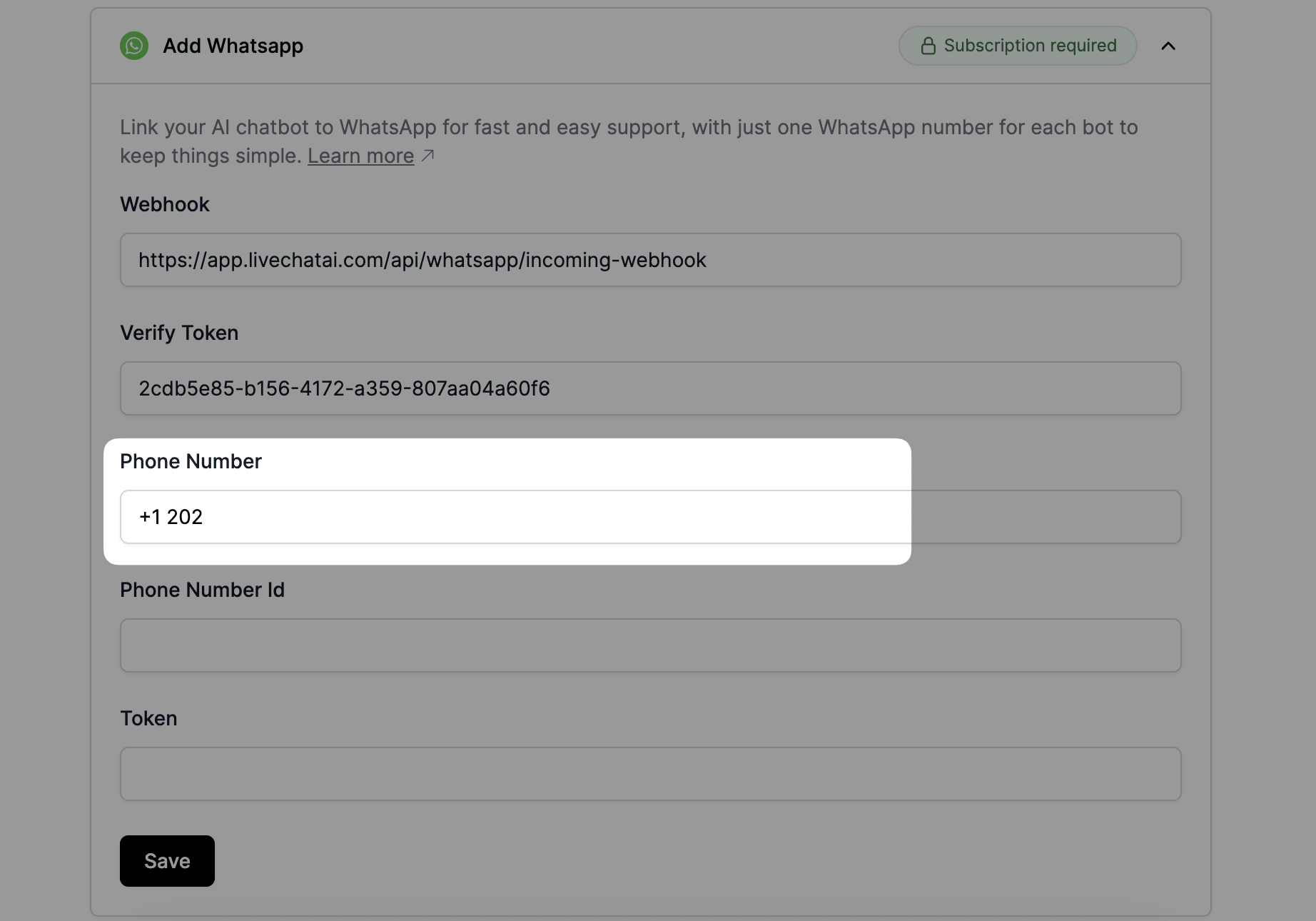
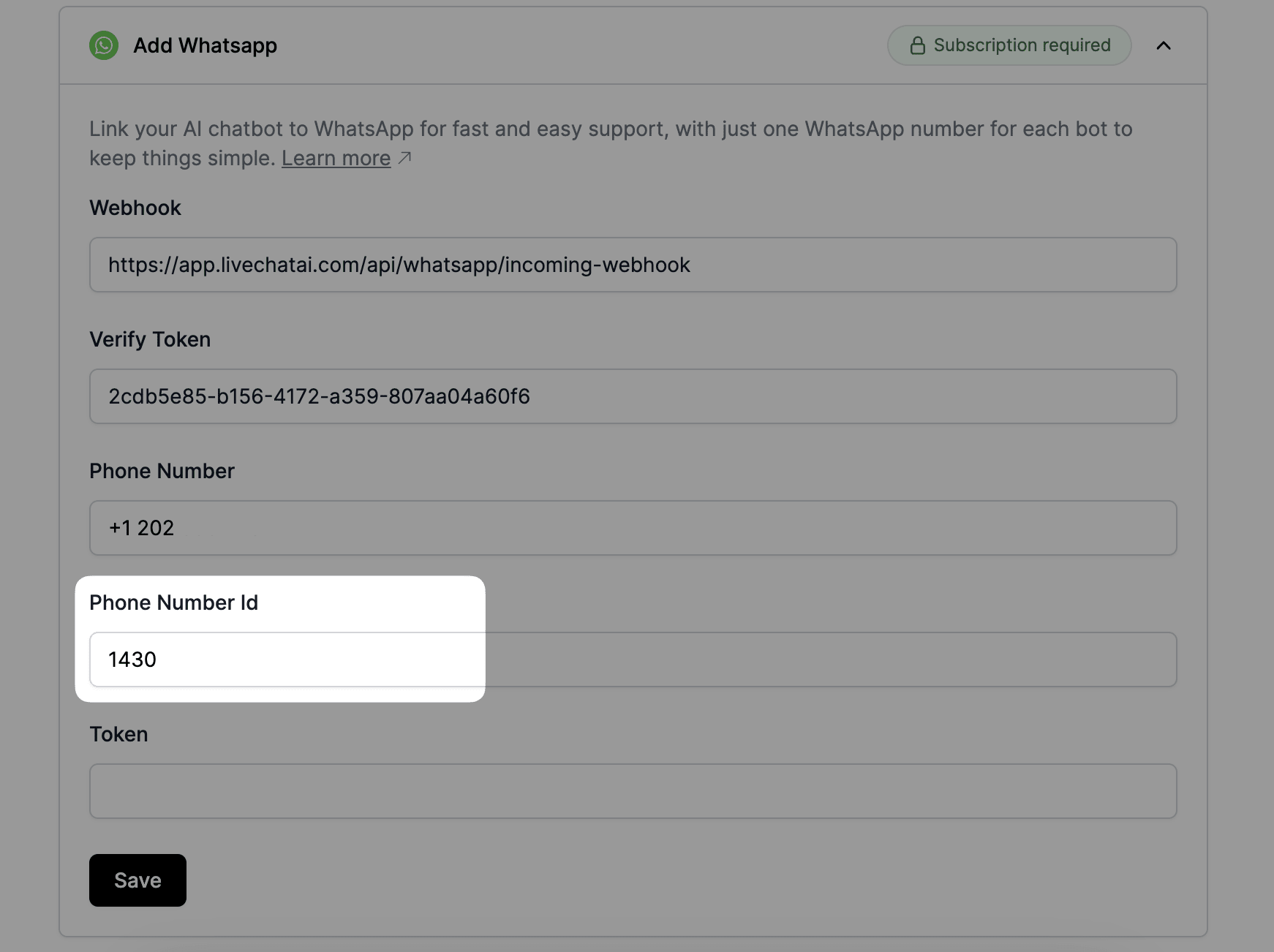
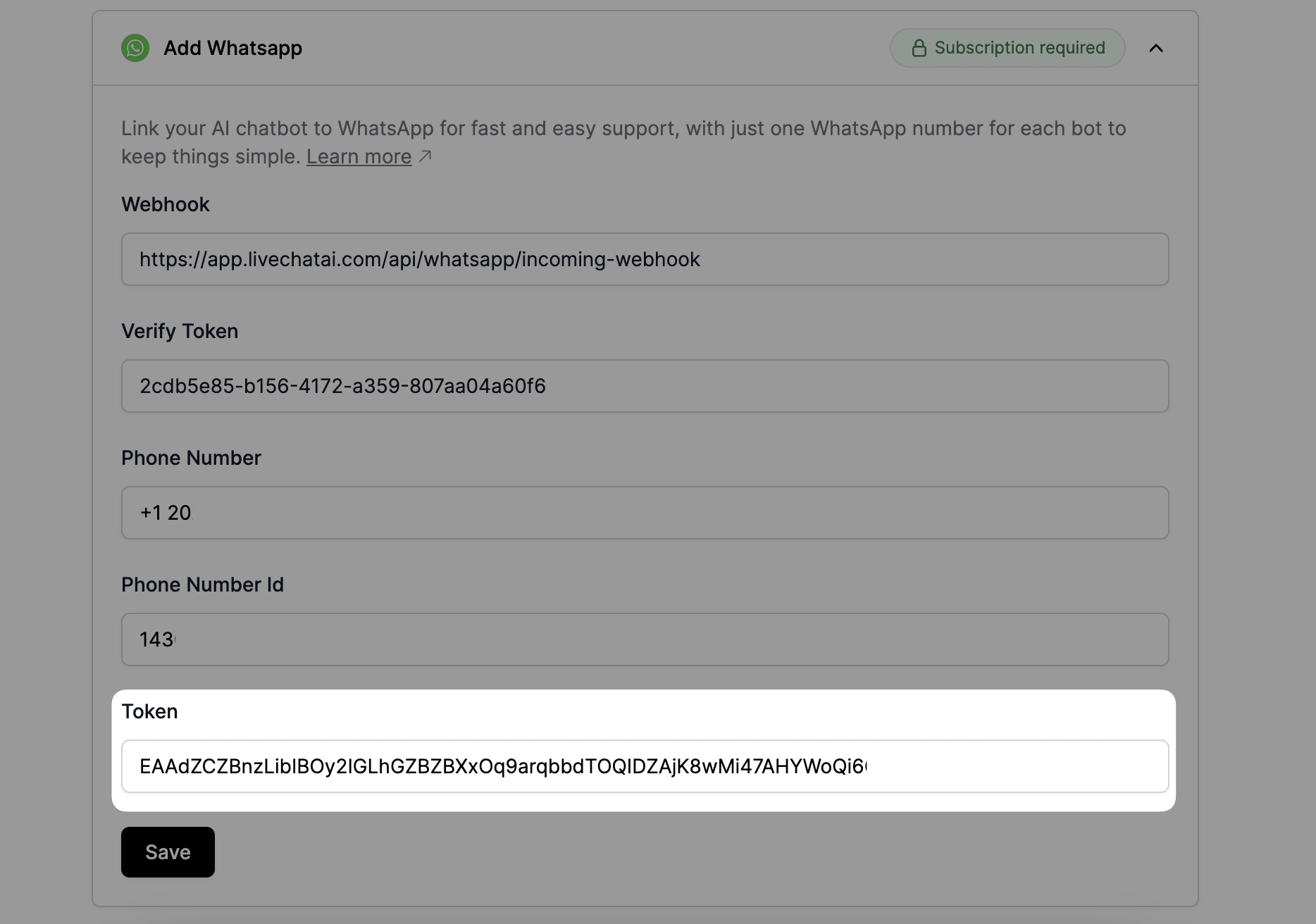
3. To verify, you need to enter some fields with the information taken from the Meta for Developers dashboard such as Phone Number, Phone Number ID and Token as well as you need to enter values given by LiveChatAI,

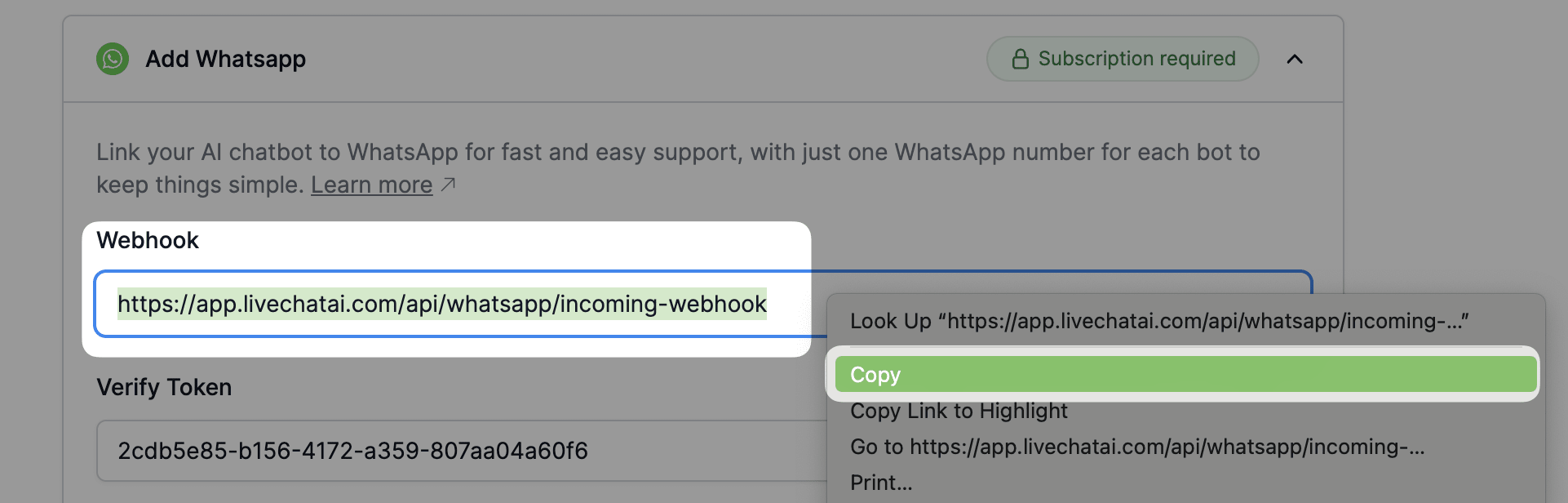
4. Copy the Webhook URL first,

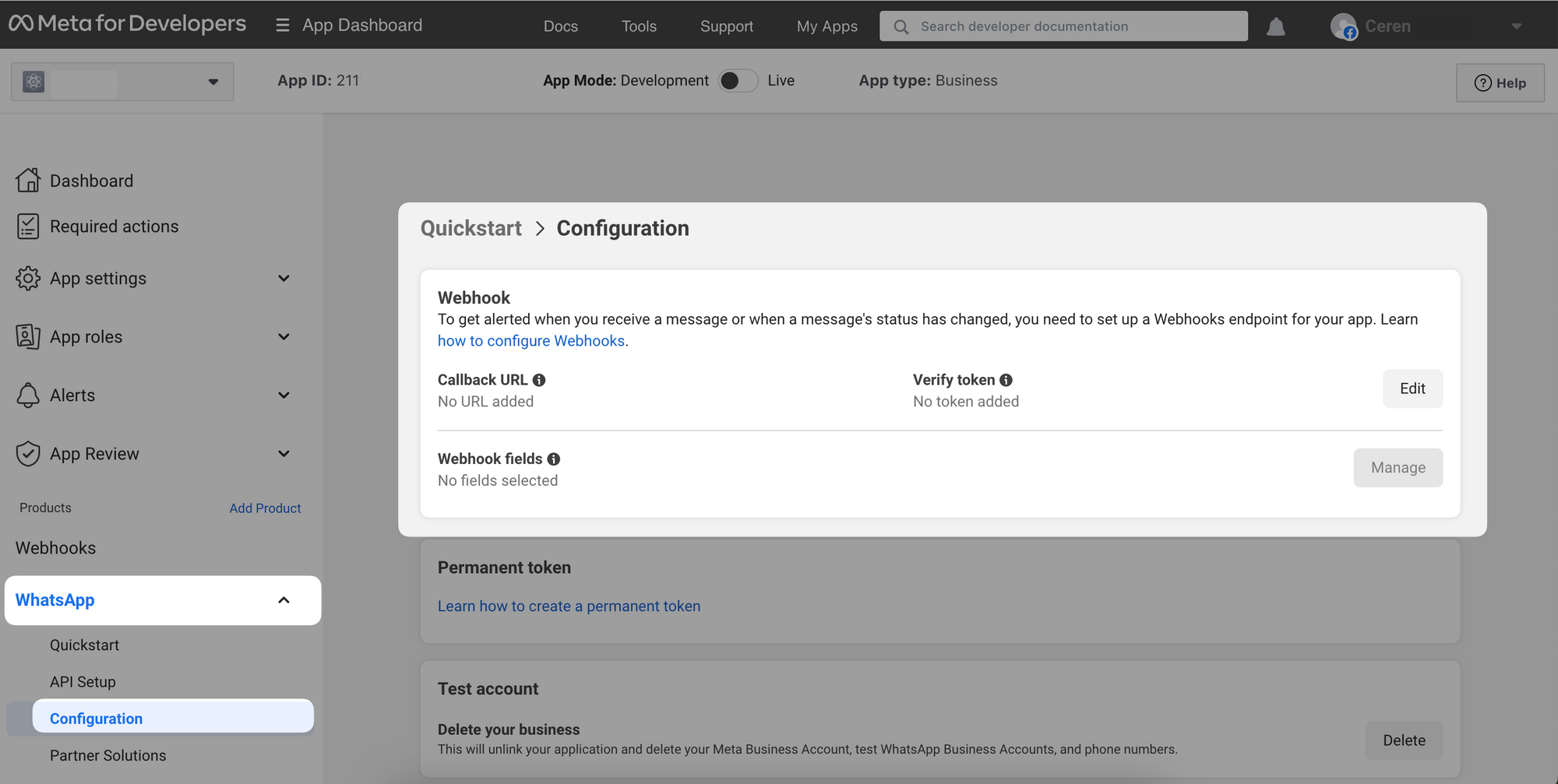
5. Navigate to your Meta for Developers account first, then find the Configuration section below the WhatsApp tab from the left bar,

6. Click the Edit button to see more,
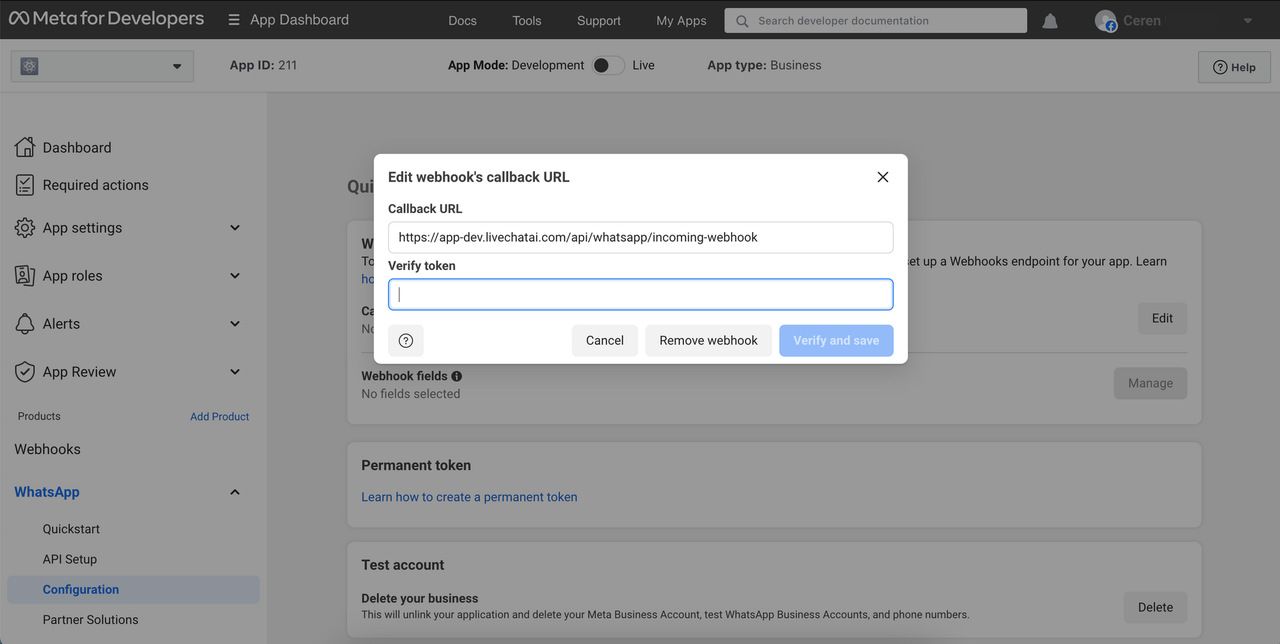
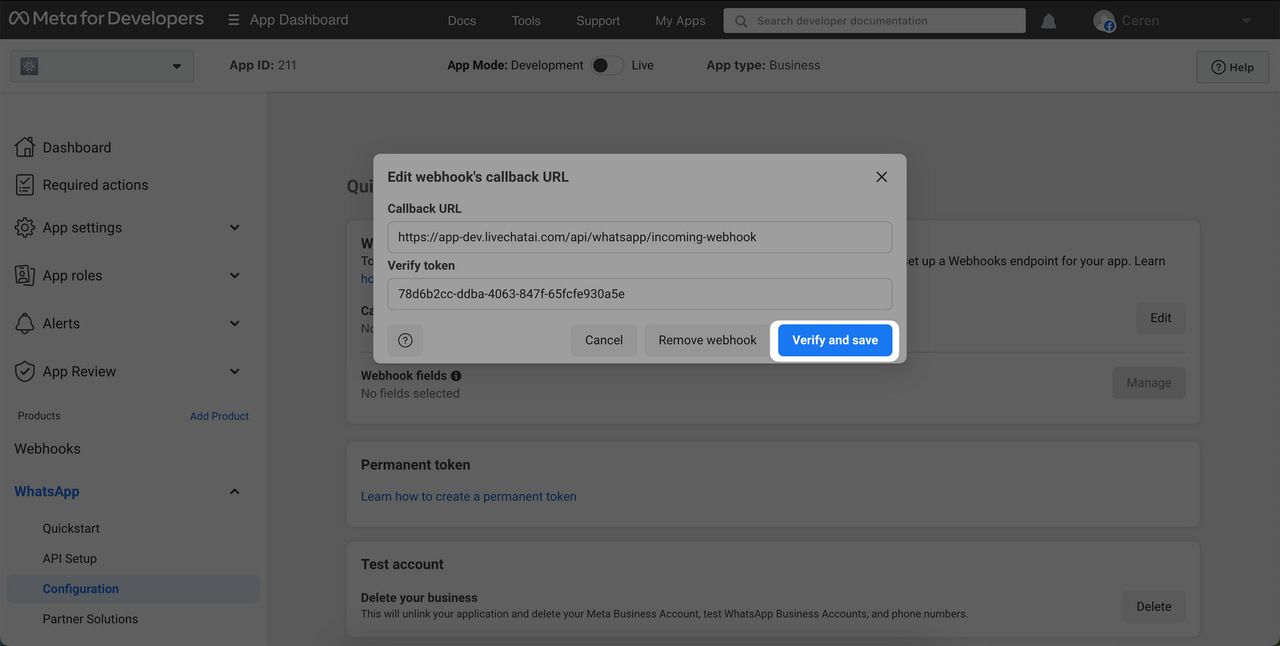
7. Enter the Webhook Callback URL that you copied from LiveChatAI before,

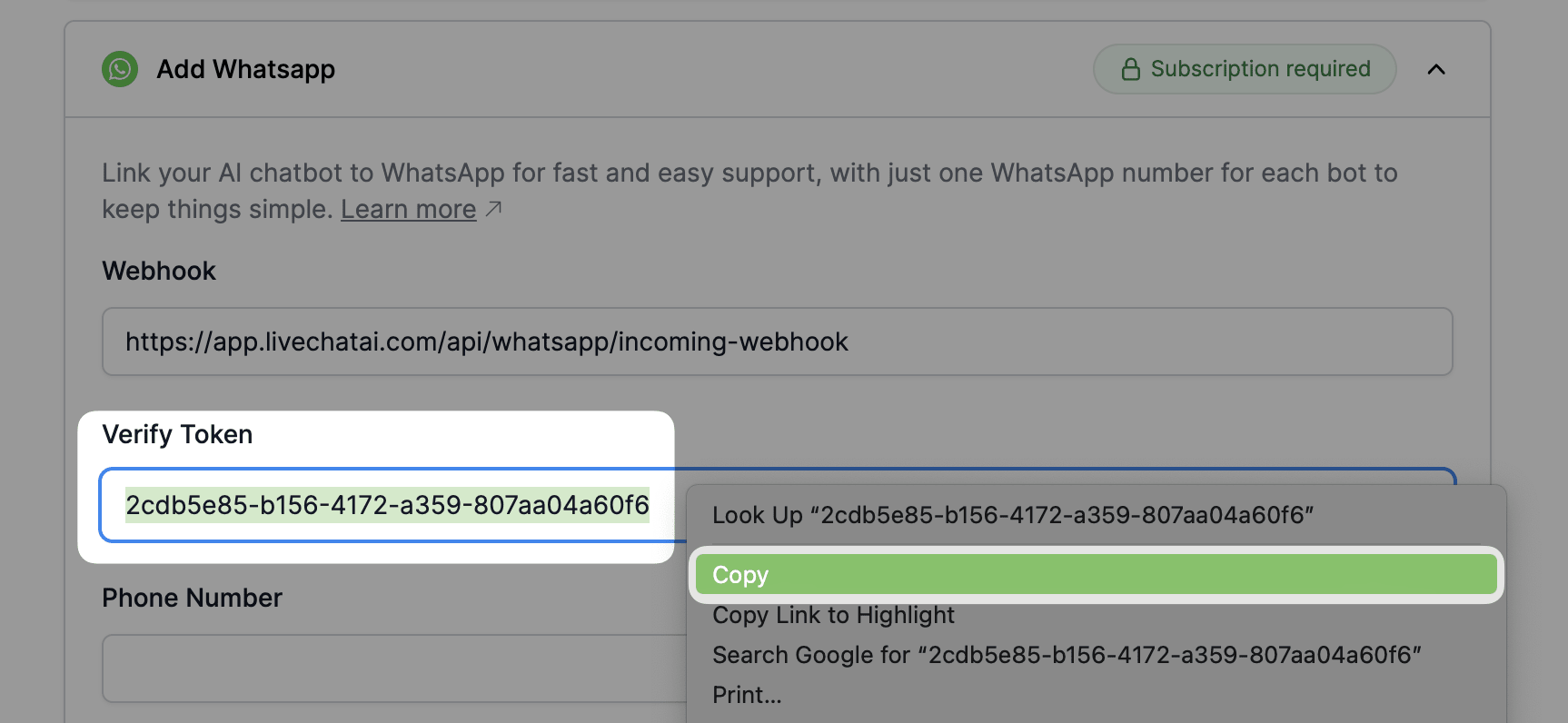
8. Then, turn back to the WhatsApp Integration part in LiveChatAI and copy the Verify Token this time,

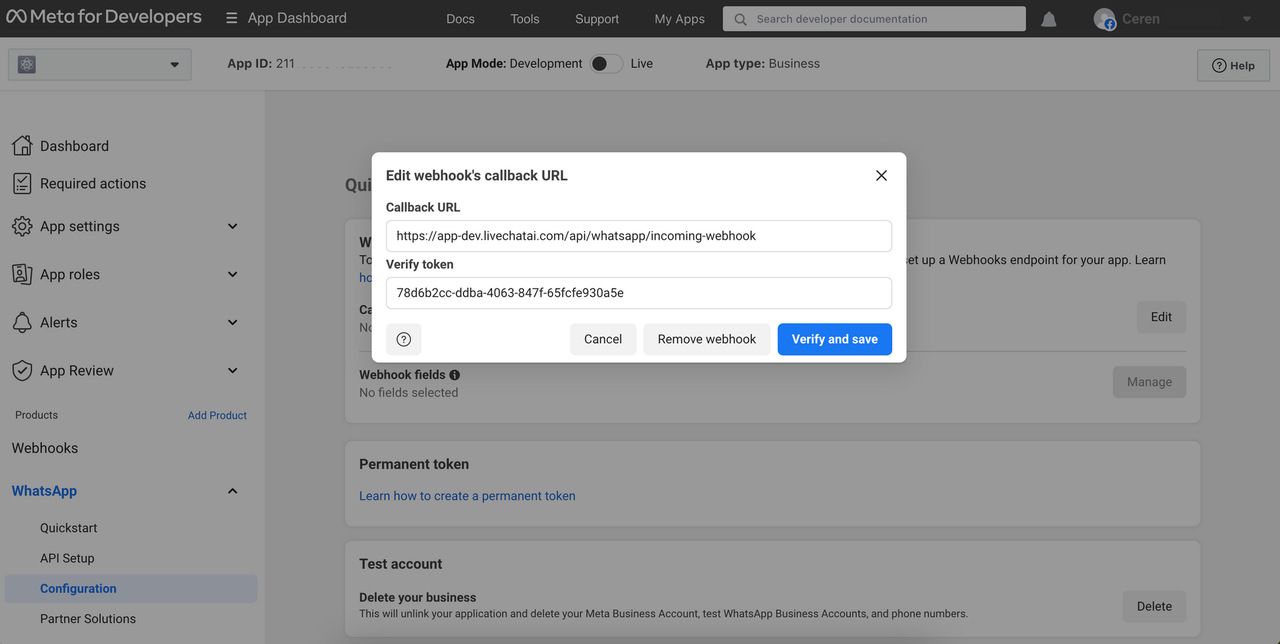
9. Now, please go back to Meta for Developers and paste the Verify Token to the related section,

10. Click the Verify and Save button to continue.

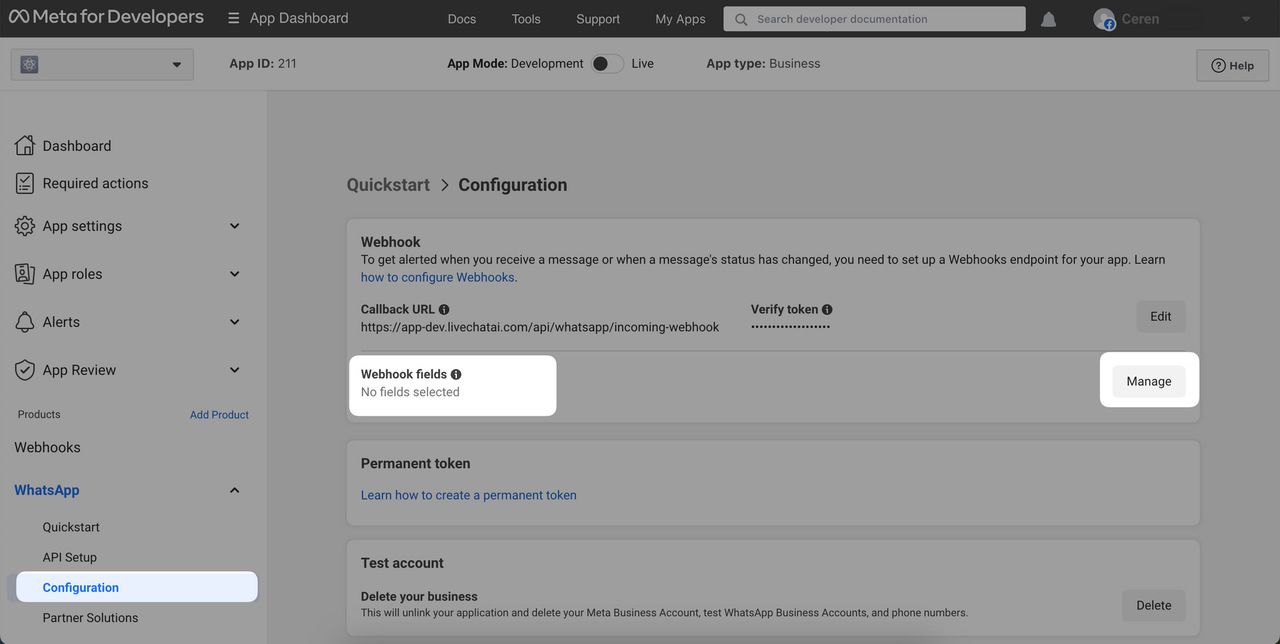
11. On the Webhook Fields section, please click the Manage button,

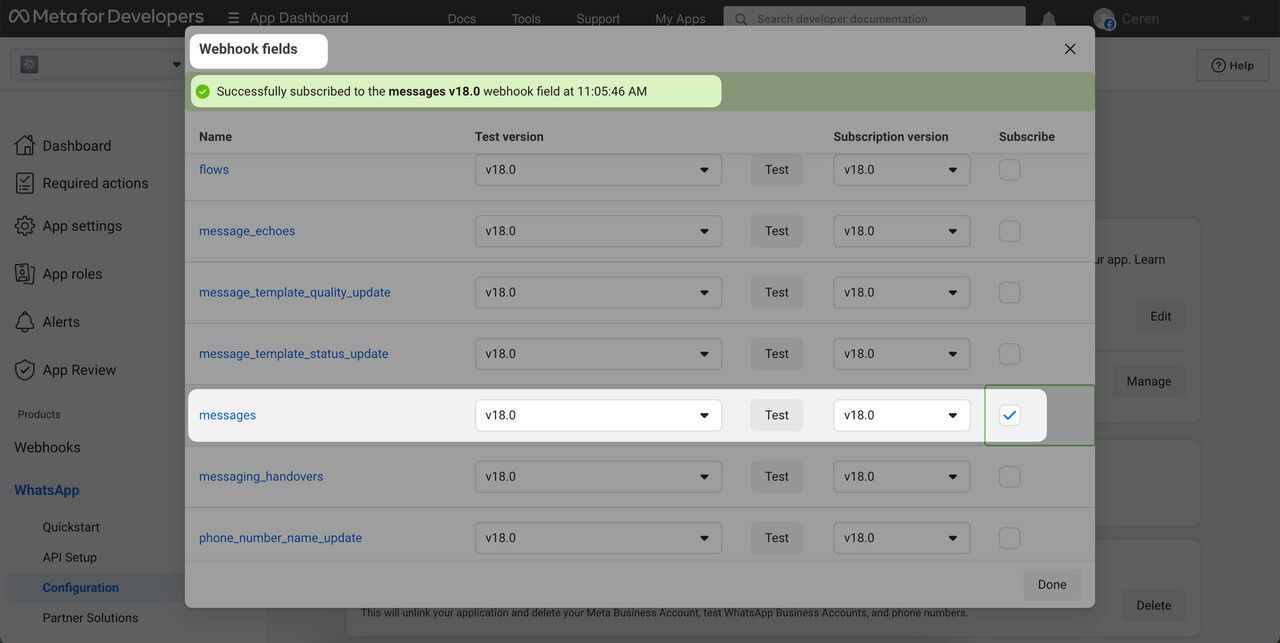
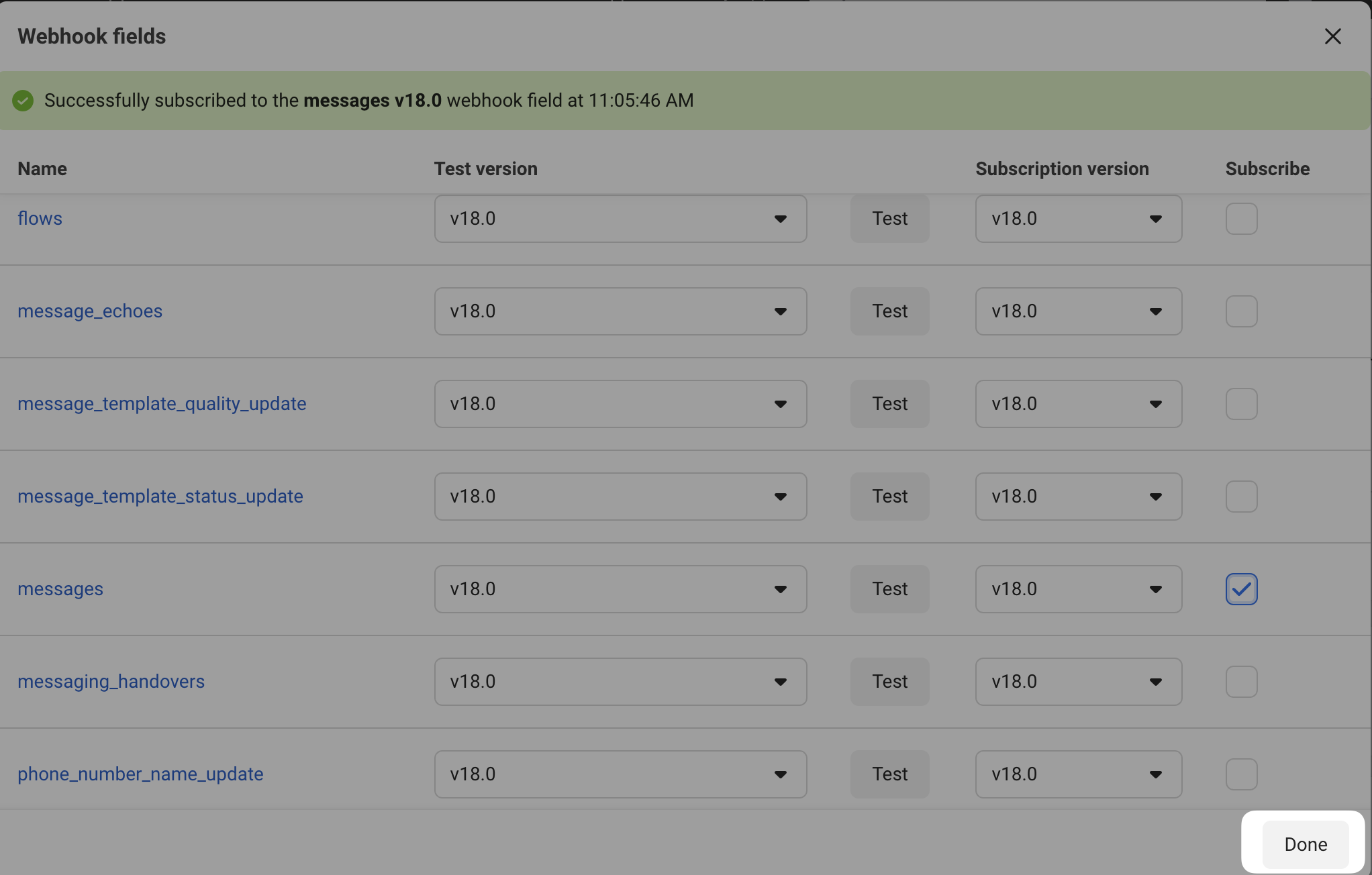
12. Scroll the page to the Messages part and mark the Subscribe section,

13. Click the Done button to save your changes and that's it!

Your WhatsApp Integration is verified in your LiveChatAI dashboard. You can refresh the page to see changes.
API Setup for LiveChatAI
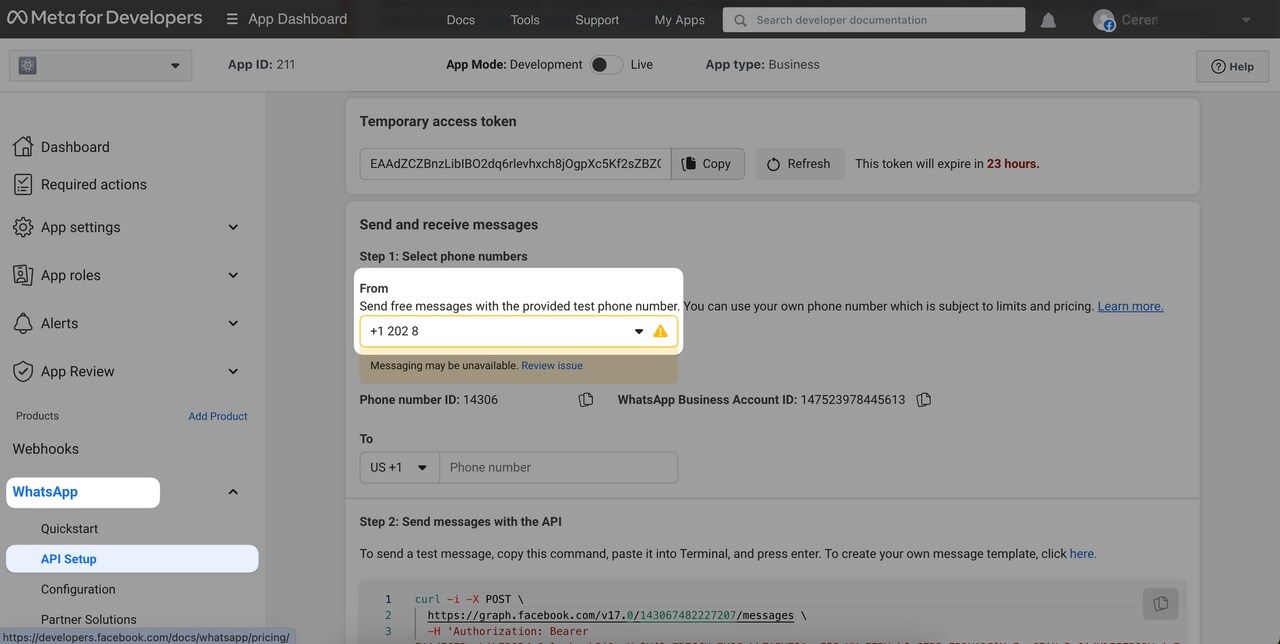
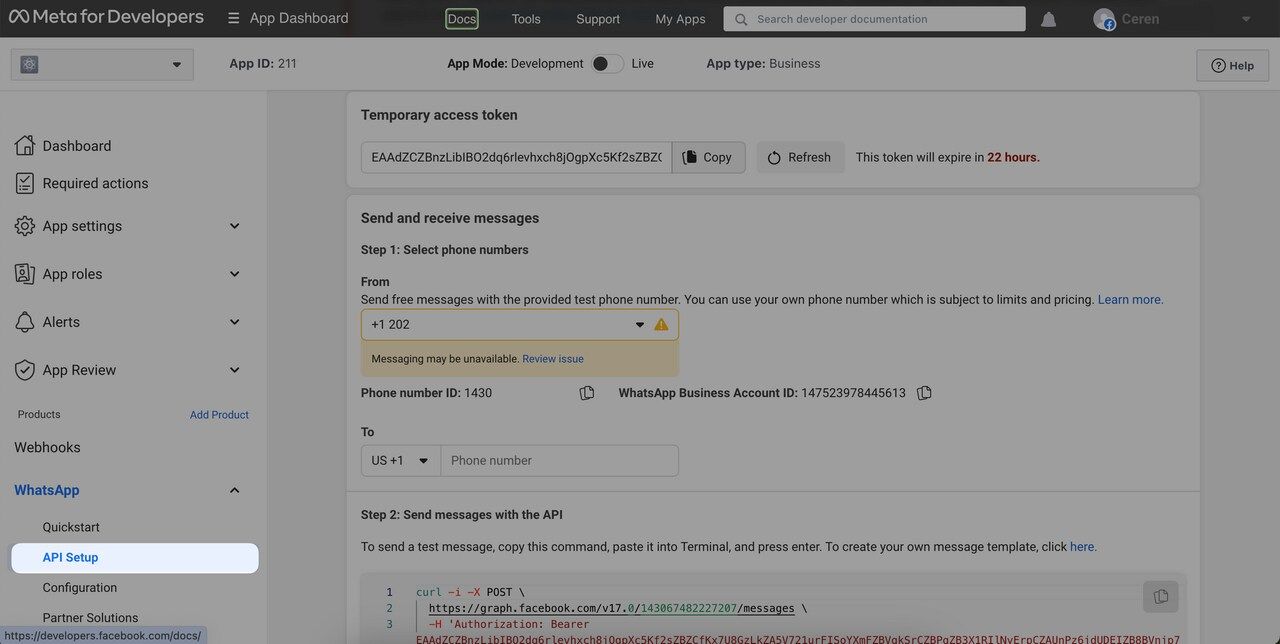
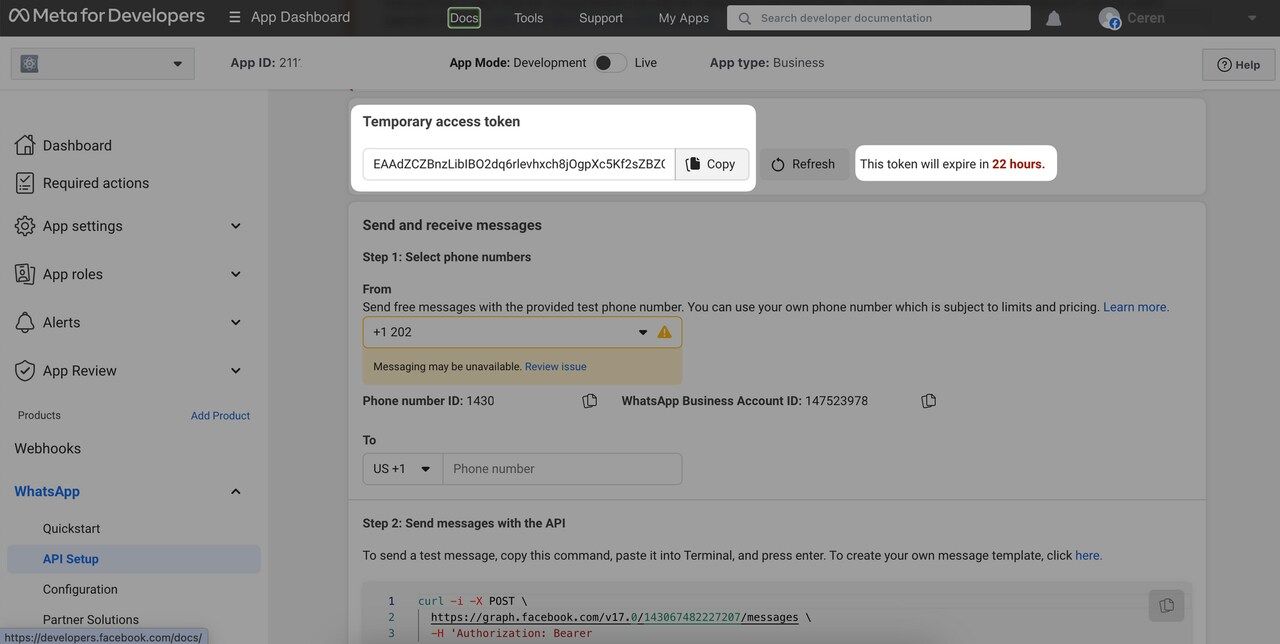
- On your Meta for Developers dashboard, find the API Setup section from the left bar,

2. Copy the Phone Number that you want to send messages from,

3. On the Integration section in your AI Chatbot dashboard, please click verified WhatsApp integration in LiveChatAI and paste the phone number first,

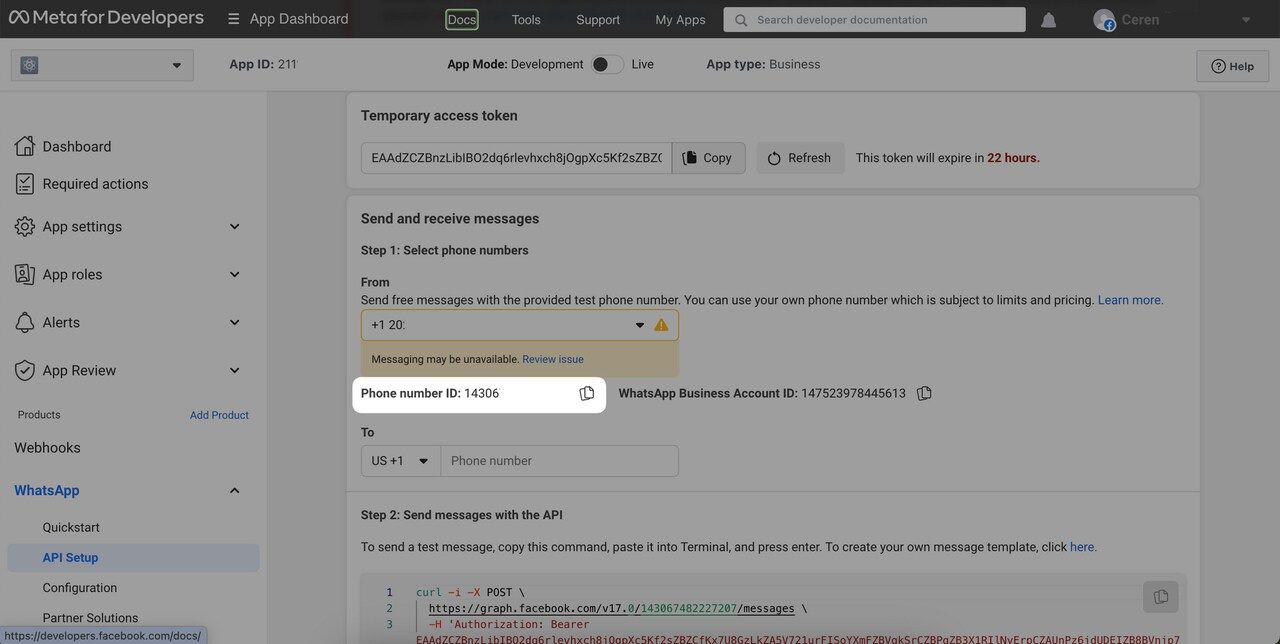
4. Then again on your Meta for Developers account find the Phone Number ID below your phone number section and copy it,

5. Go back to the LiveChatAI and paste the phone number ID this time

6. To the last, open Meta for Developers again and copy the Access Token,

7. Paste the Access Token to the part in the integration.

Important Note: The Acces Token taken from the API Setup section will be temporary and expire within 23 hours for security reasons, which means that your AI chatbot will stop running.
To make it permanent please check this documentation to get a new permanent access token: https://developers.facebook.com/blog/post/2022/12/05/auth-tokens/