Customize Messenger Widget 🎥
Customizing the LiveChatAI Messenger Widget allows you to tailor the appearance and functionality of the chat interface to suit your brand and business needs.
Below, we explore the options available to you for customization:
For customization, you need to click "Customize" on the LiveChatAI dashboard.

Website Alignment of the Messenger
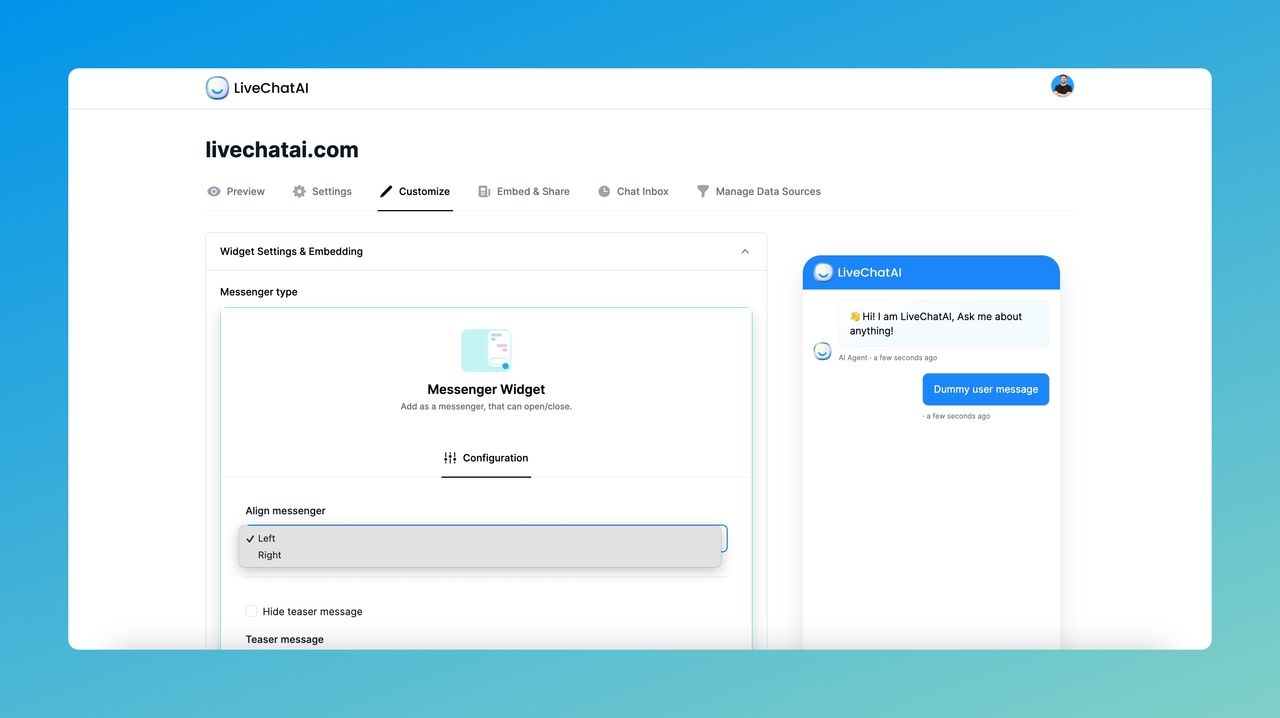
Control where the Messenger appears on your website. Choose between two alignment options by clicking the "Widget Settings & Embedding" dropdown.
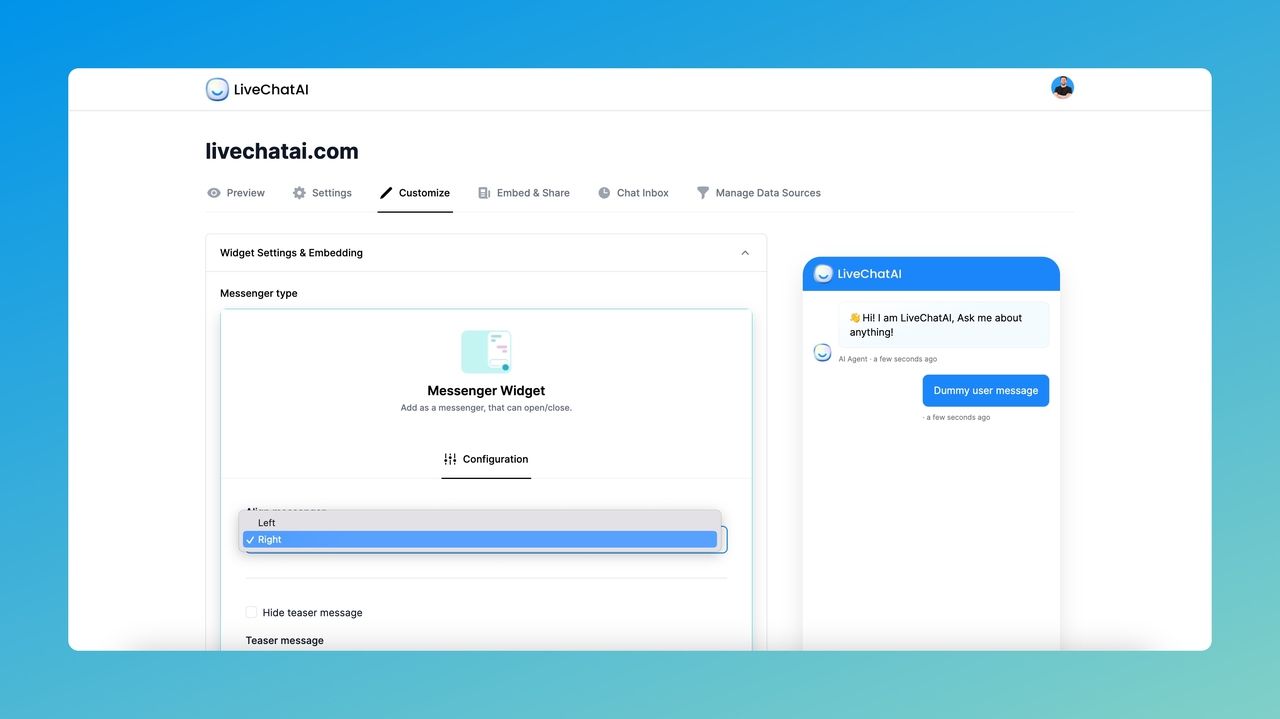
To change the alignment, navigate to the "Messenger Widget" and select the preferred alignment option on the "Align Messenger" part.
Left Alignment
Aligning the messenger to the left anchors it to the bottom-left corner of your webpage.

Right Alignment
Aligning the messenger to the right anchors it to the bottom-right corner of your webpage.

Teaser Message
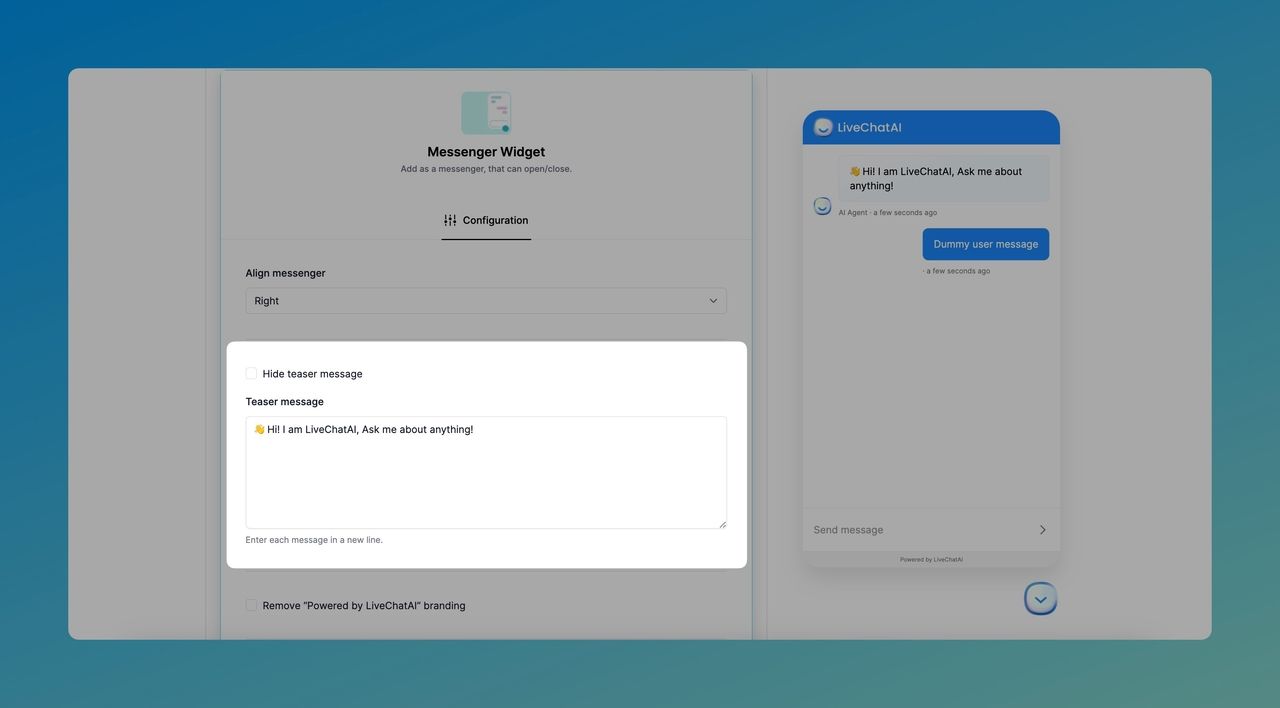
You can add a teaser message to entice users to interact with the chat.
Or, you can hide the teaser message by ticking the box "Hide teaser message."
If you add a teaser message, it will appear at the top of the messenger as a chat bubble.
1. On the Widget Settings & Embedding, you should navigate to the Messenger Widget and scroll down to find "Teaser message."
2. Enter the desired teaser message text.

3. Save your changes.
This can be a great way to grab the attention of website visitors and encourage them to engage with the chatbot.
Time Display Scheduling Feature
Control when the Messenger widget is displayed on your website based on your working hours or set specific times to show or hide it.
Scroll down to configure the time display scheduling.
Setting Working Hours
1. Toggle on the "Time Display Scheduling" option.
2. Decide the Timezone, specific start and end times to choose predefined working hours. You can also add alternatives.
3. Save your changes after you have done your configurations.
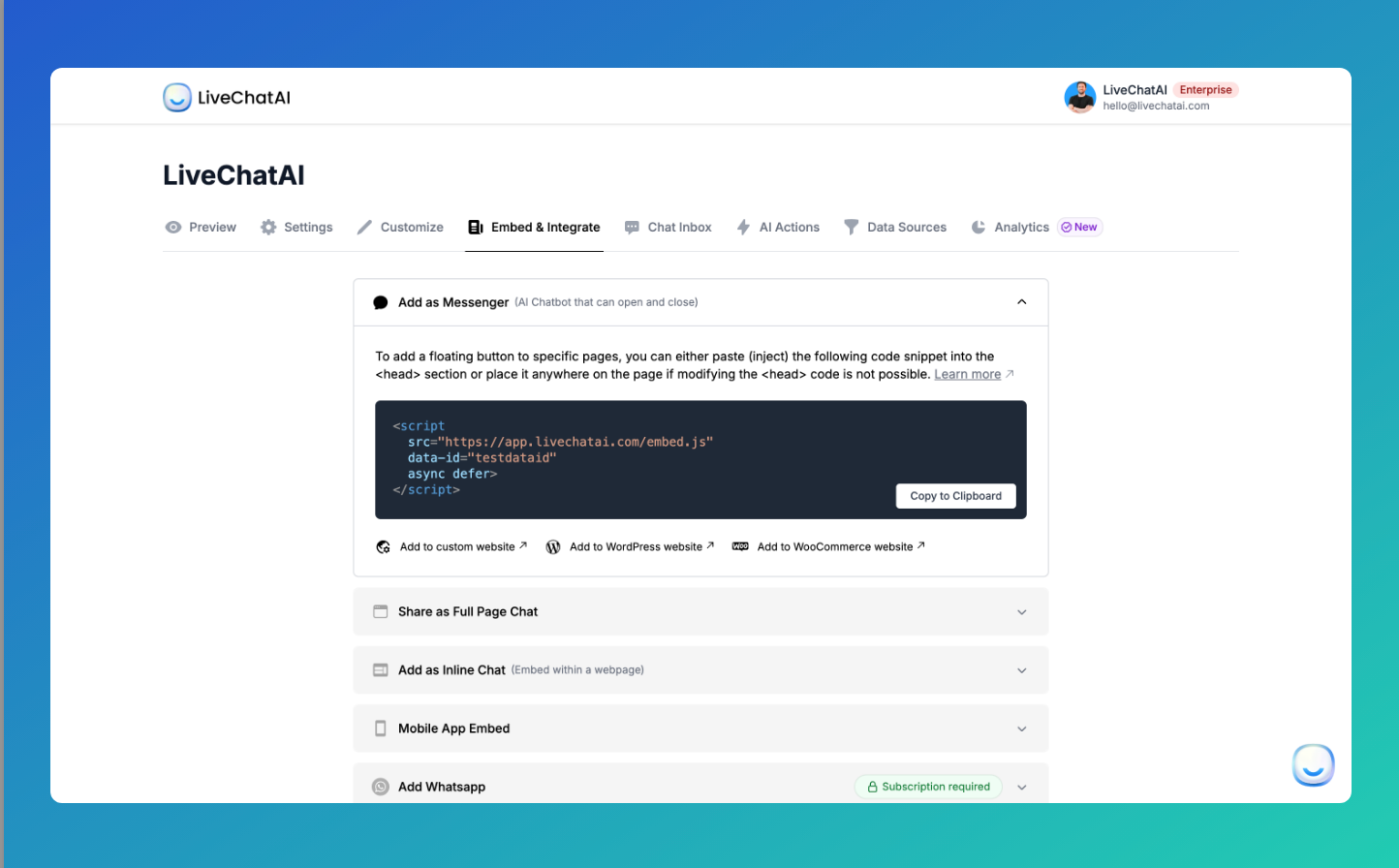
How to Embed Messenger on Your Website
On the "Embed & Share" tab, you can get the embed code for Messenger Widget, and you can easily embed your website.

This feature ensures that the messenger aligns with your operational hours, providing support when your team is available.
These customization options provide flexibility and control over the appearance and behavior of the LiveChatAI messenger on your site.
Explore these settings to create a chat experience that reflects your brand and serves your customers most effectively.