LiveChatAI Mobile App Embed
LiveChatAI enables users to effortlessly integrate AI chatbots into their mobile applications using a straightforward URL link. Whether you're developing for iOS or Android, we're here to take you on a journey into the future of AI-powered mobile apps!
Our innovative approach provides users with a web view to facilitate this process, making it simple and accessible. In this help documentation, we'll walk you through the steps to seamlessly incorporate AI chatbots into your mobile app, ensuring a smooth and futuristic experience for both you and your users.
How to get a link for the mobile embed?
- Go to AI chatbot dashboard that you want to enable mobile app usage,
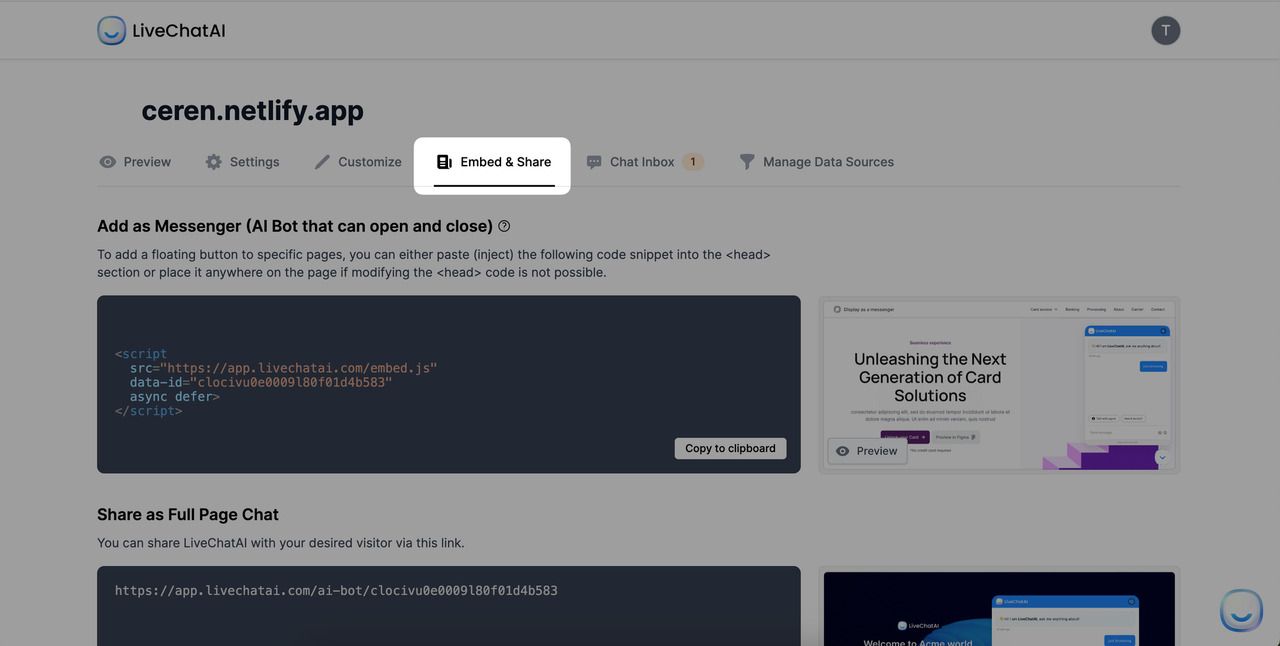
- Click on the Embed & Share section,

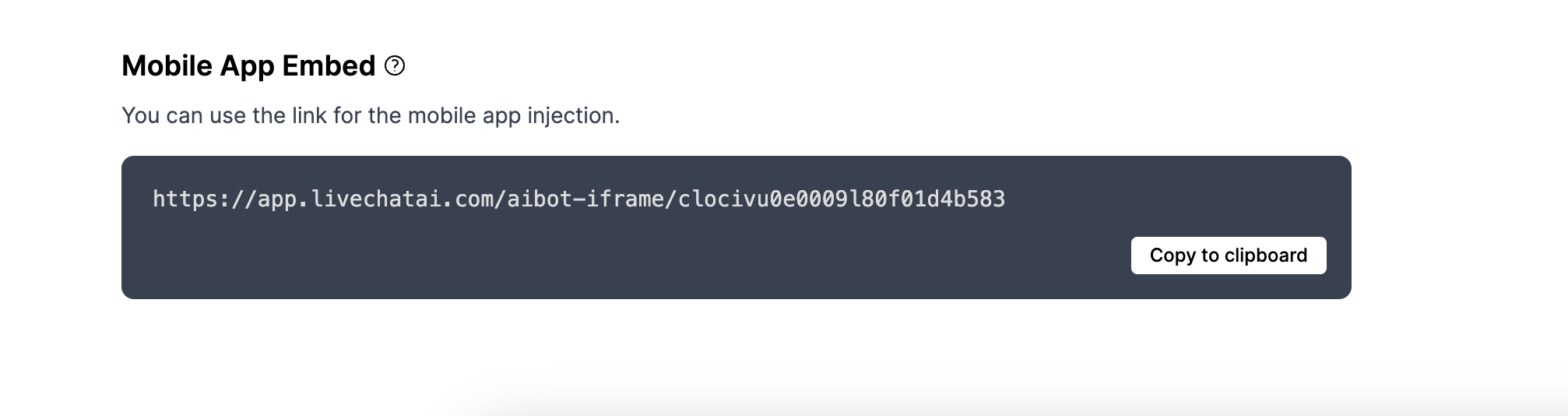
3. Find Mobile App Embed module and copy the link given to copy your AI chatbot URL.

The installation process may vary depending on the platform and framework you've used.To help you get started, here are some general instructions:
iOS
Employ the WKWebView class provided by the WebKit framework to incorporate web content within your iOS application. Begin by creating a WKWebView object, defining its dimensions, and loading a URLRequest to showcase the desired website. Remember to integrate the WebKit framework into your project for seamless functionality.
Android
Utilize the WebView widget to seamlessly integrate a web page into your Android application. Achieve this by invoking the loadUrl() method on a WebView instance to load a specified URL. Ensure that you've included the INTERNET permission in your Android Manifest to enable internet access.
Flutter
When working with Flutter, incorporating web content is a breeze with the webview_flutter package. Begin by importing the package and then employ the WebView widget. Make sure to set the initialUrl property to the desired URL that you intend to load.
React Native
Leverage the capabilities of the react-native-webview package to seamlessly introduce web views into your React Native applications. Begin by importing the WebView component from the package and incorporating it into your JSX code. You can load a URL by configuring the source prop as needed.
Ionic
When building Ionic apps, there are two primary methods to consider. You can opt for the Ionic Native InAppBrowser plugin, or for simpler scenarios, directly employ the iframe HTML element. To utilize the plugin, start by importing it, and then initiate the URL launch within an in-app browser window by calling the create() method.
That's it! If you have further questions or need an assistance, we are ready to help you.
You can access our in-app chat for real-time assistance or contact our support team at [email protected] for comprehensive support.