How to Install Embed Code for LiveChatAI?
LiveChatAI presents the easiest way to create an AI chatbot and reduce the need for human support in your customer conversations.
After creating your AI chatbot, you need to move forward to installing your AI chatbot on your website.
There are two practical ways to do that, and we will cover them both.
Feel free to jump into your target section!
How to Embed Messenger AI Chatbot on Your Website?
Embedding your Messenger AI chatbot only takes a few steps to apply.
Embed Your Messenger AI Chatbot Manually
You need to start by creating your account and your first AI chatbot on your dashboard.
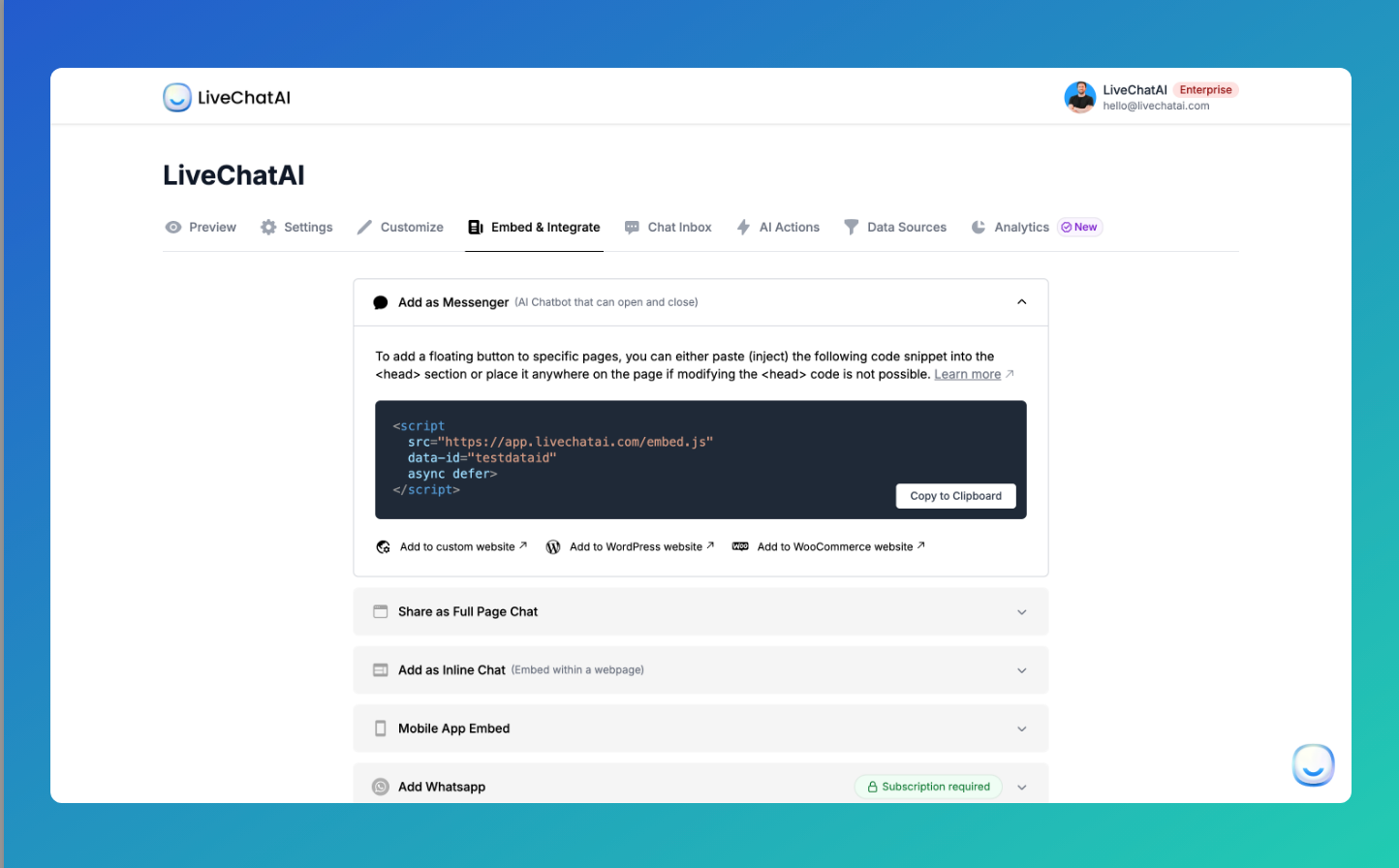
Step 1- Find the "Embed & Share" section on your AI chatbot.

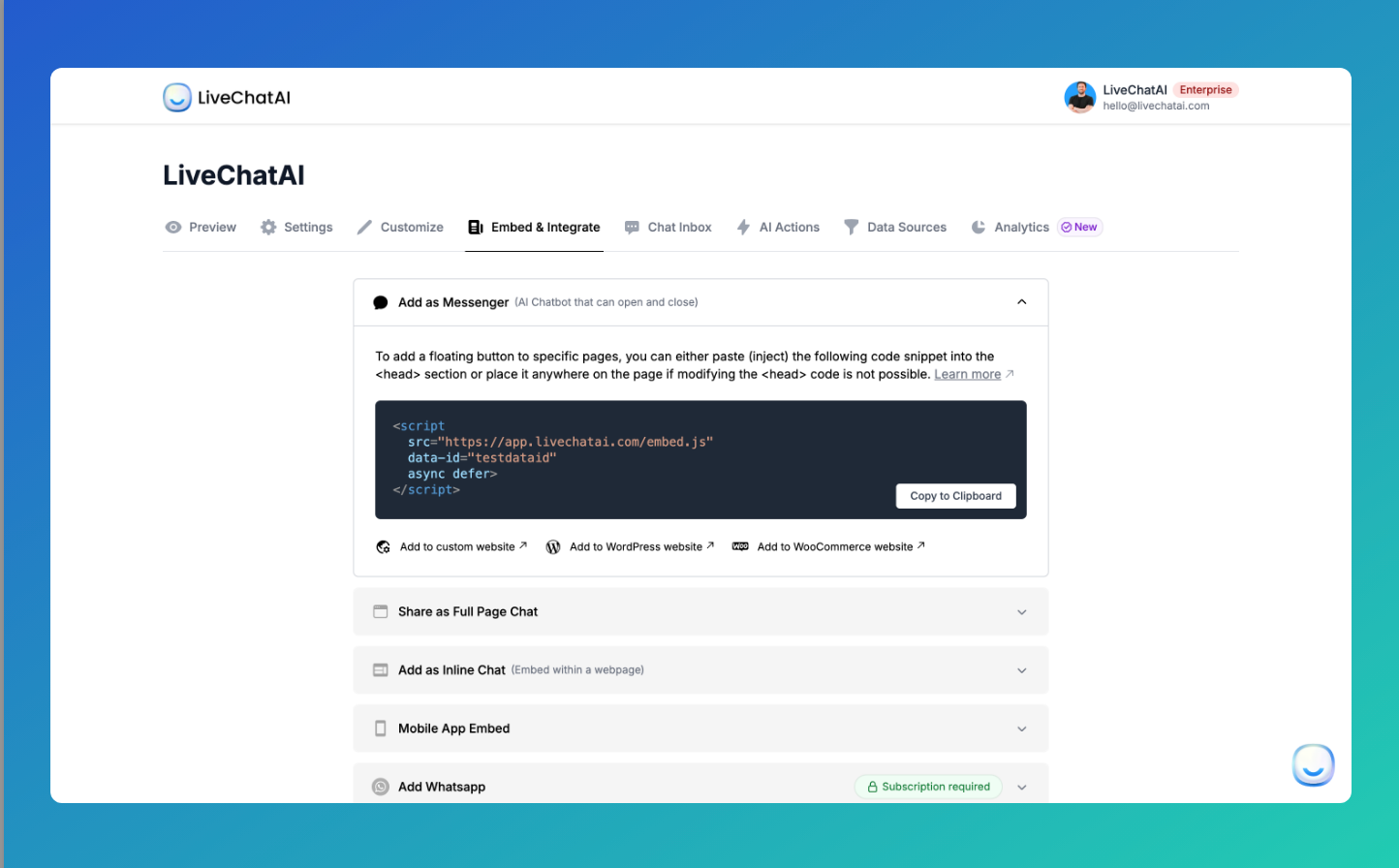
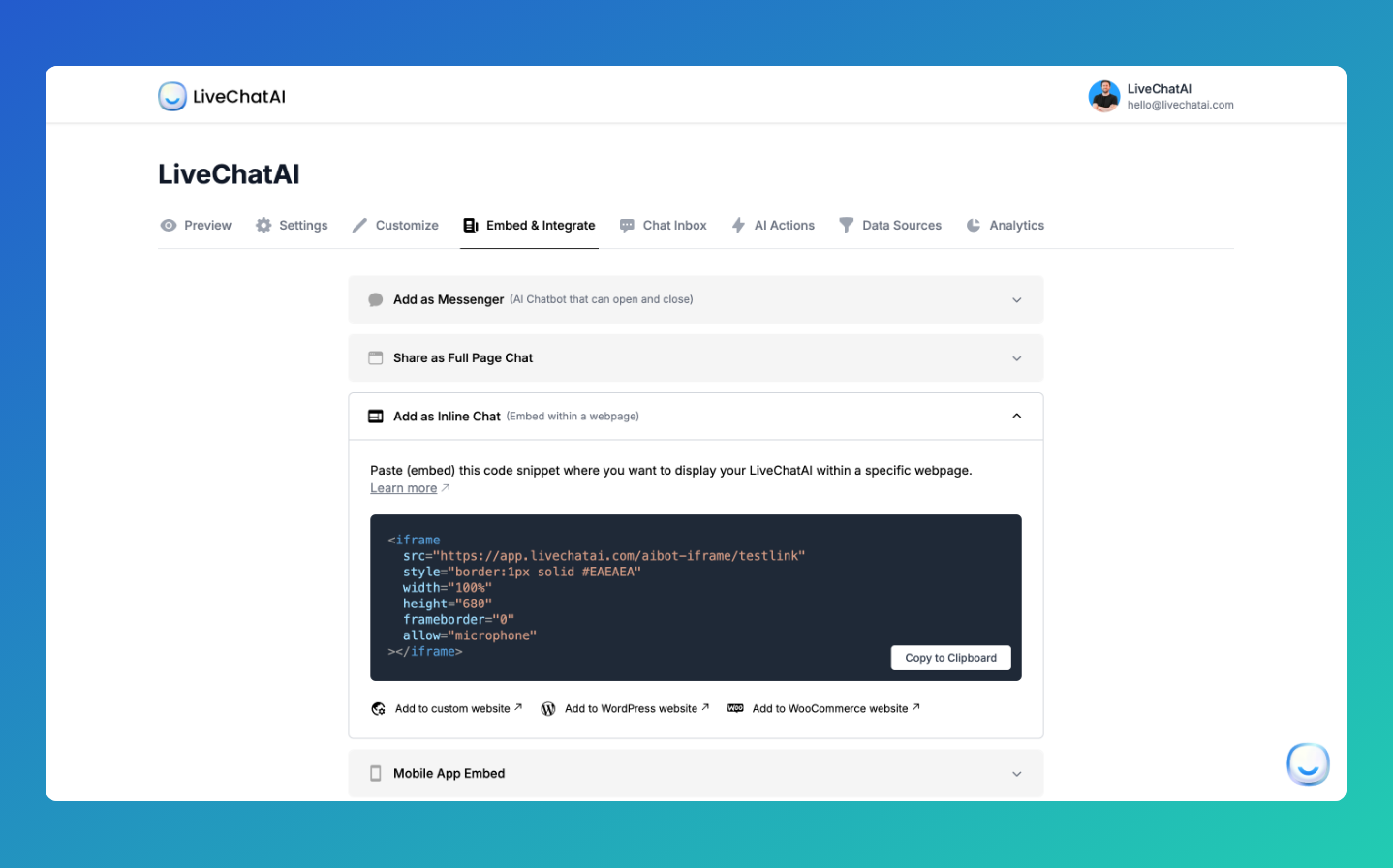
Step 2- Copy the code to your clipboard to paste.

As the image shows, you need to click on the "Copy to clipboard" button on the code editor.
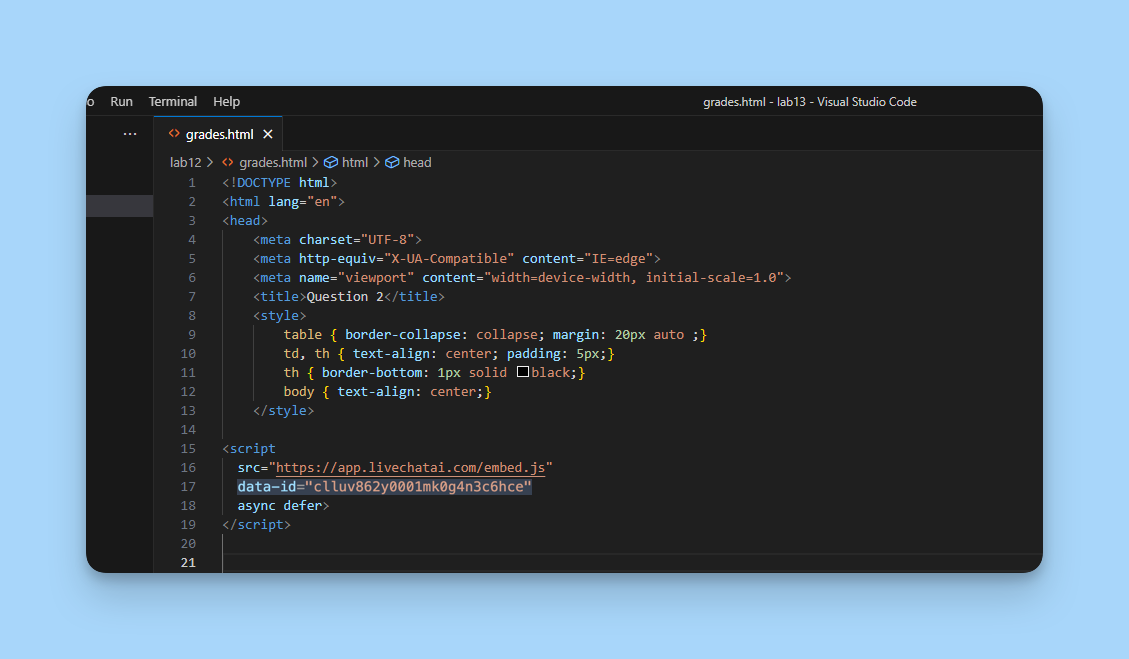
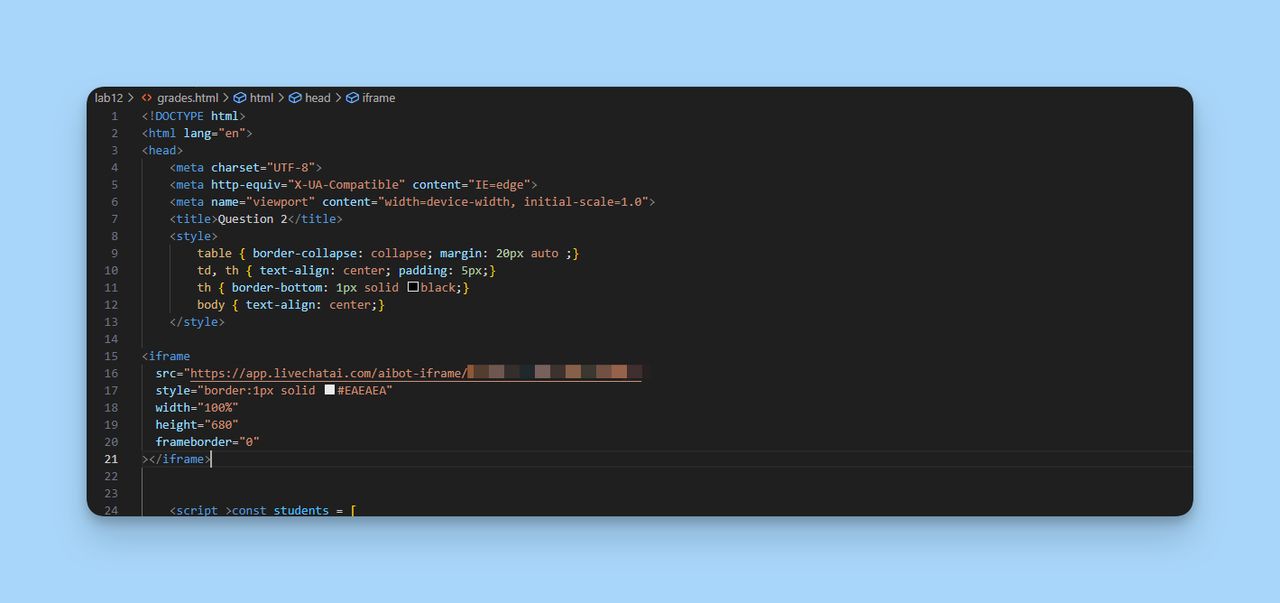
Step 3- Paste the code to the <head> section.

To publish your Messenger AI chatbot, you should paste the copied code to the source code of your website.
And you need to save the changes based on the edits you have done.
Also, you need to know your source editor effectively to embed the code.
Embed Your Messenger AI Chatbot with GTM
Google Tag Manager (GTM) is also another way to publish your Messenger AI chatbot on your website.
Step 1- Find the "Embed & Share" section on your AI chatbot.

Step 2- Copy the code to your clipboard to paste.

As the image shows, you need to click on the "Copy to clipboard" button on the code editor.
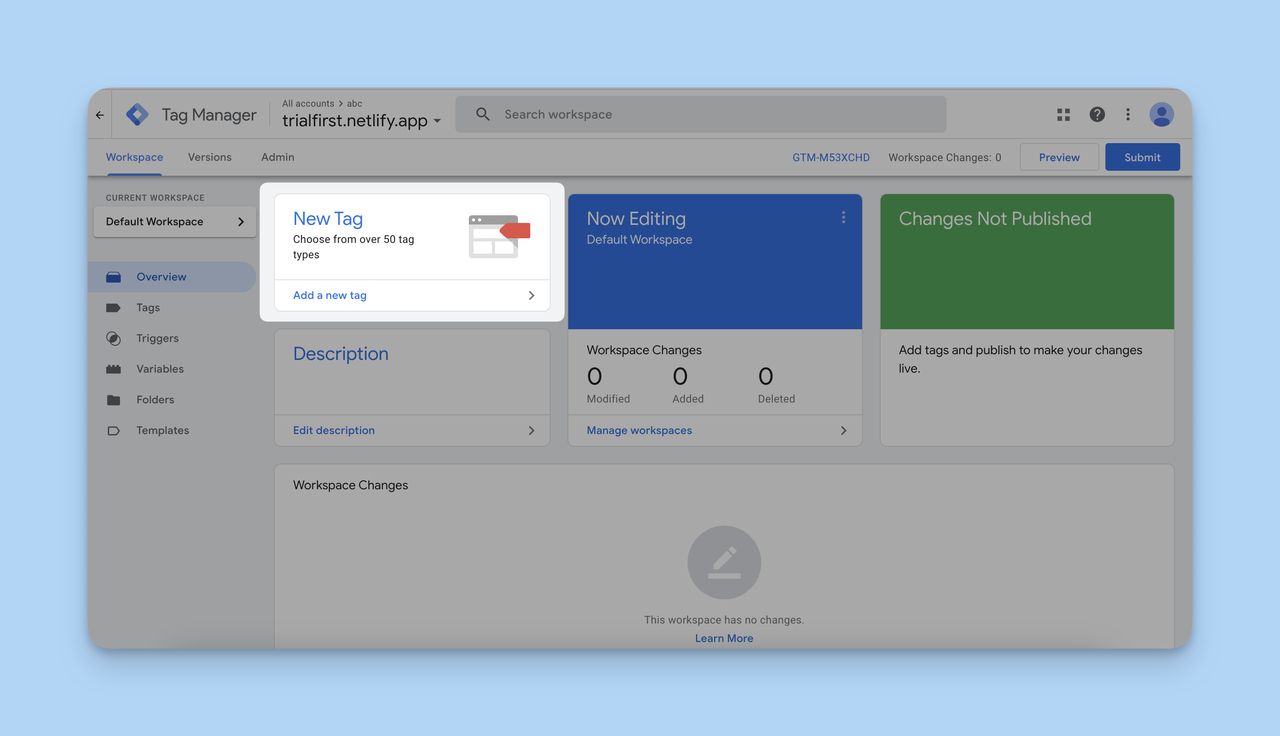
Step 3- Go to your GTM account and add a new tag.

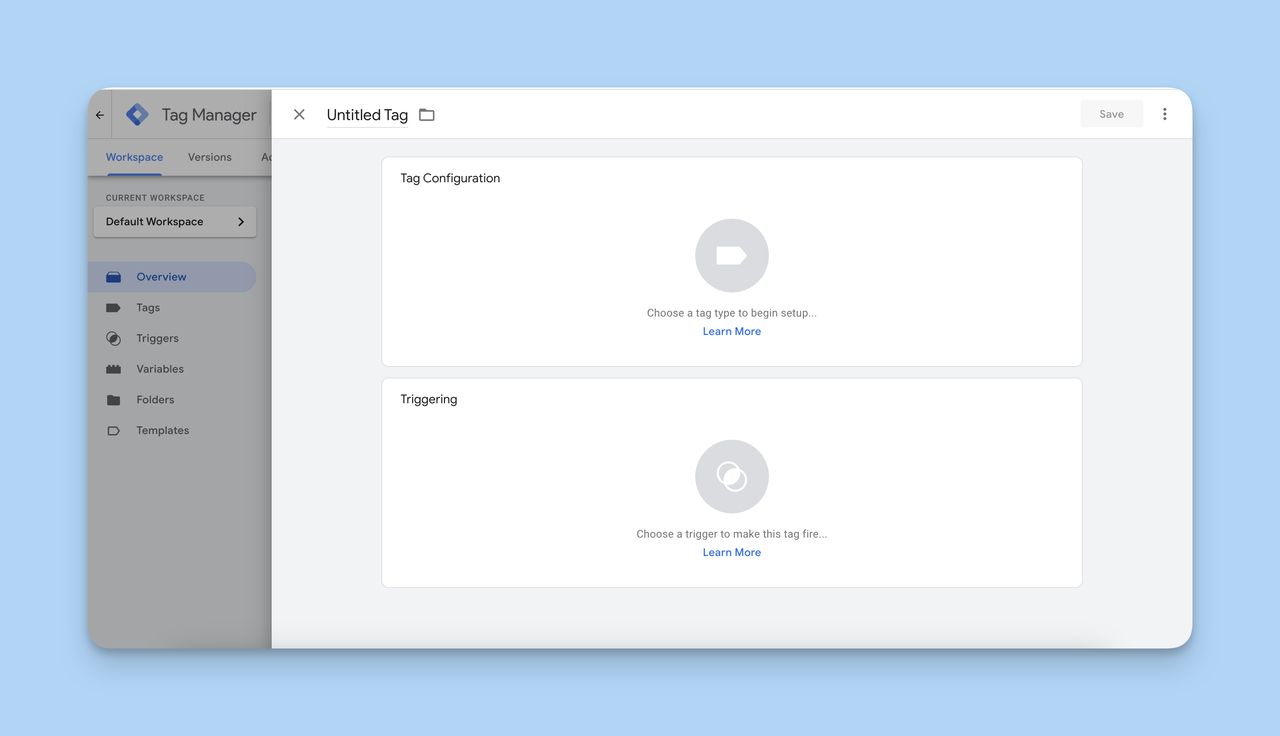
Step 4- Name your tag and edit.

To edit the tag, you should click the 'Tag Configuration' title and then the pencil icon on the right side.
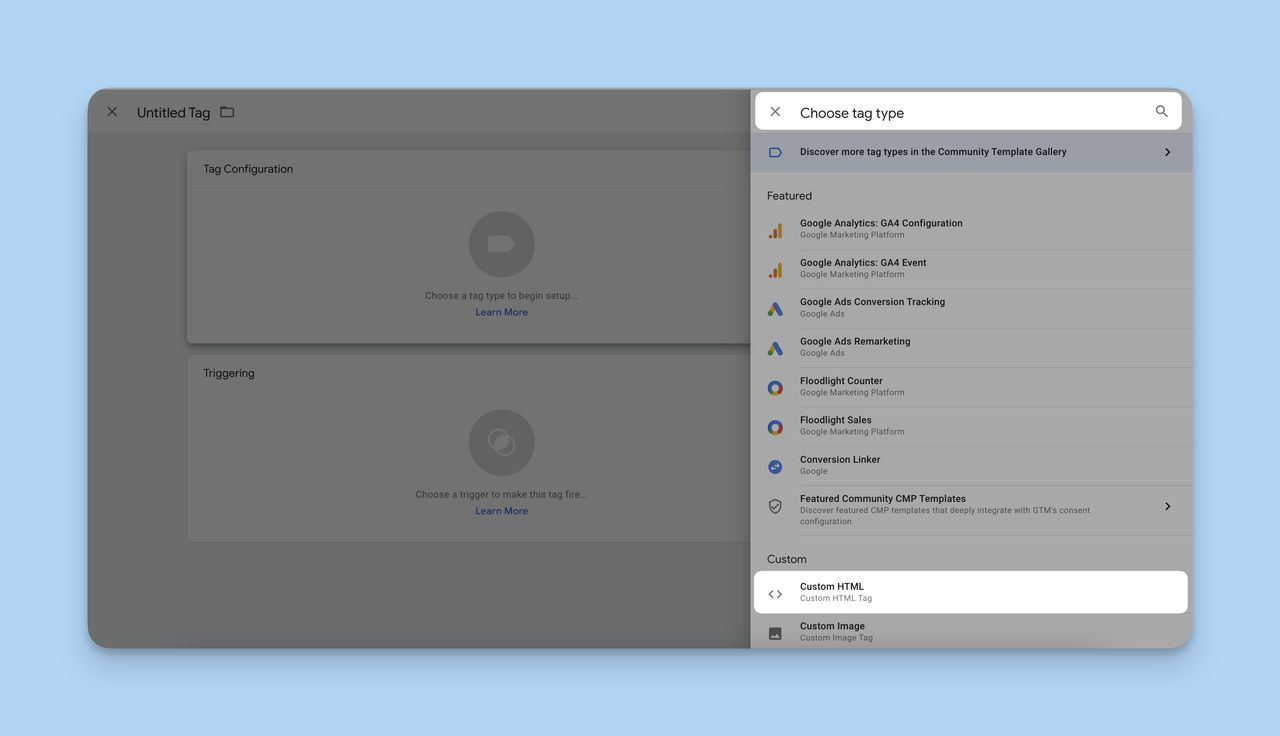
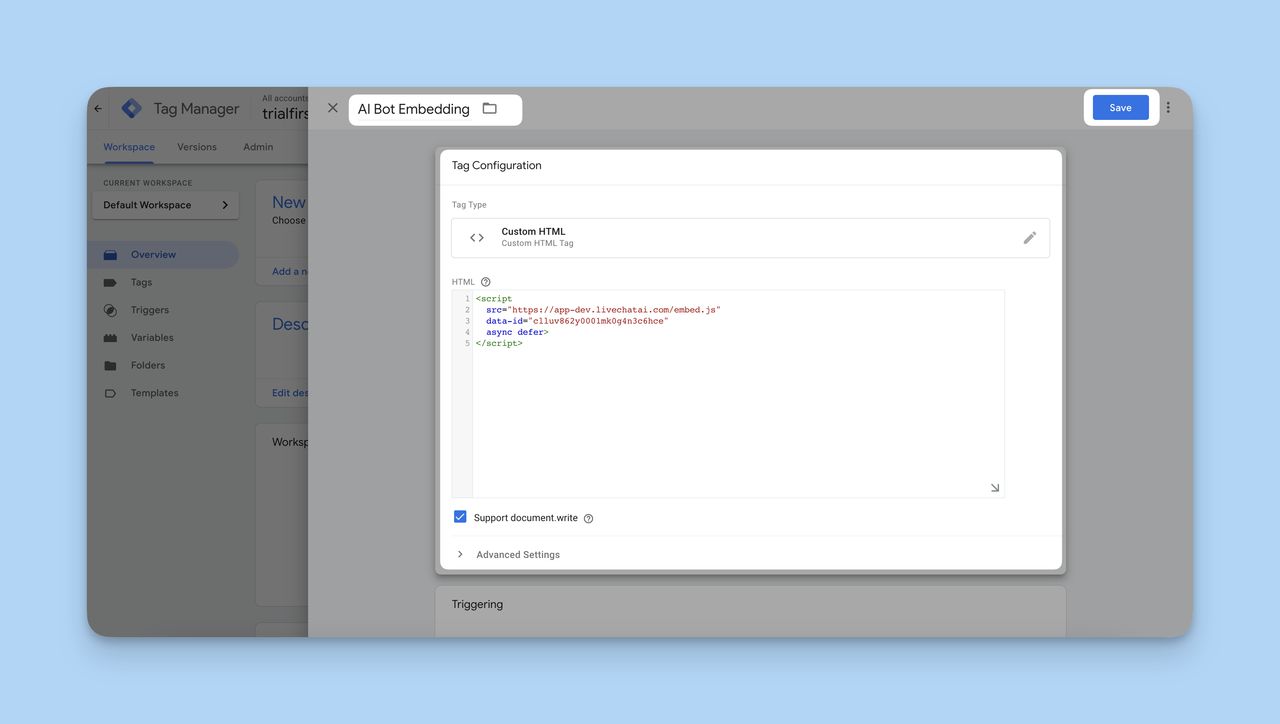
Step 5- Choose "Custom HTML" as the tag type.

Going further, you should choose the tag type as "Custom HTML."
Step 6- Paste the Code.
Naming your tag can help you identify. Then, you need to paste the code into the HTML box.

After ticking the box where it says "Support document. write," you should "Save" the changes.
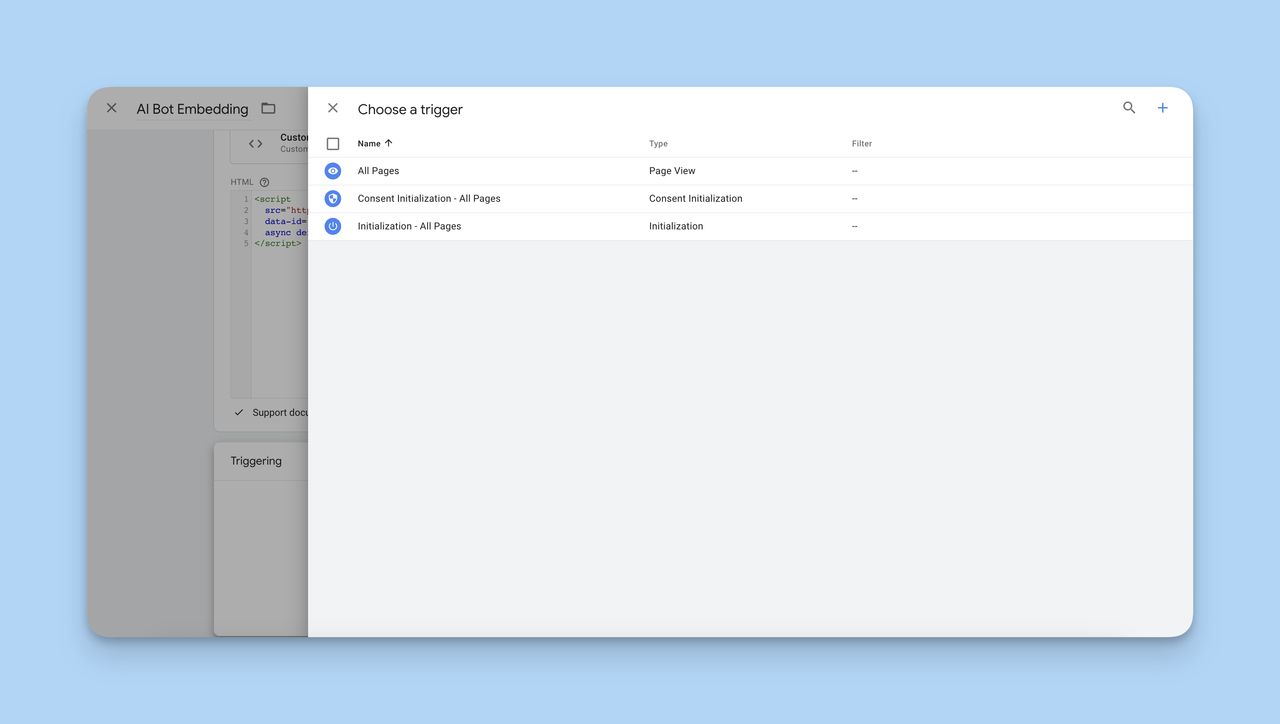
Step 7- Trigger the Pages.
Scrolling down the same area, you will see "Triggering." There, you can choose the target pages.

Then, click "Add" to save all.
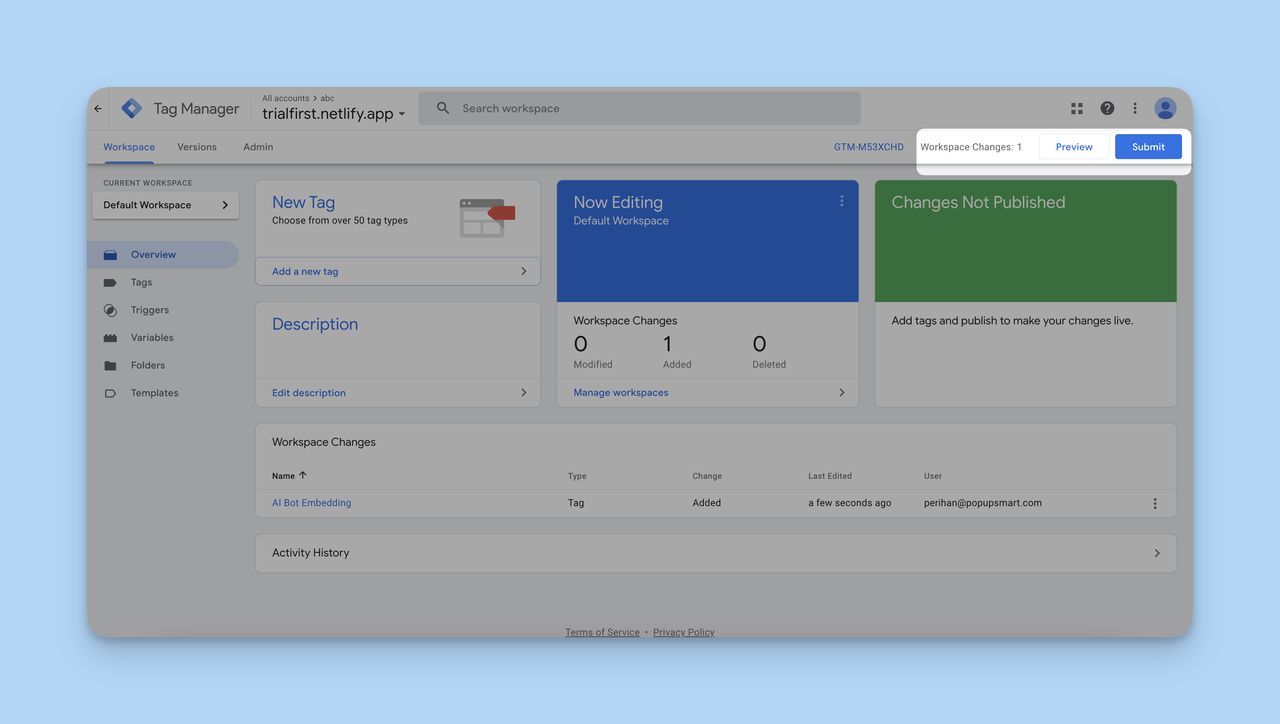
Step 8- Click "Submit" to Apply Changes.

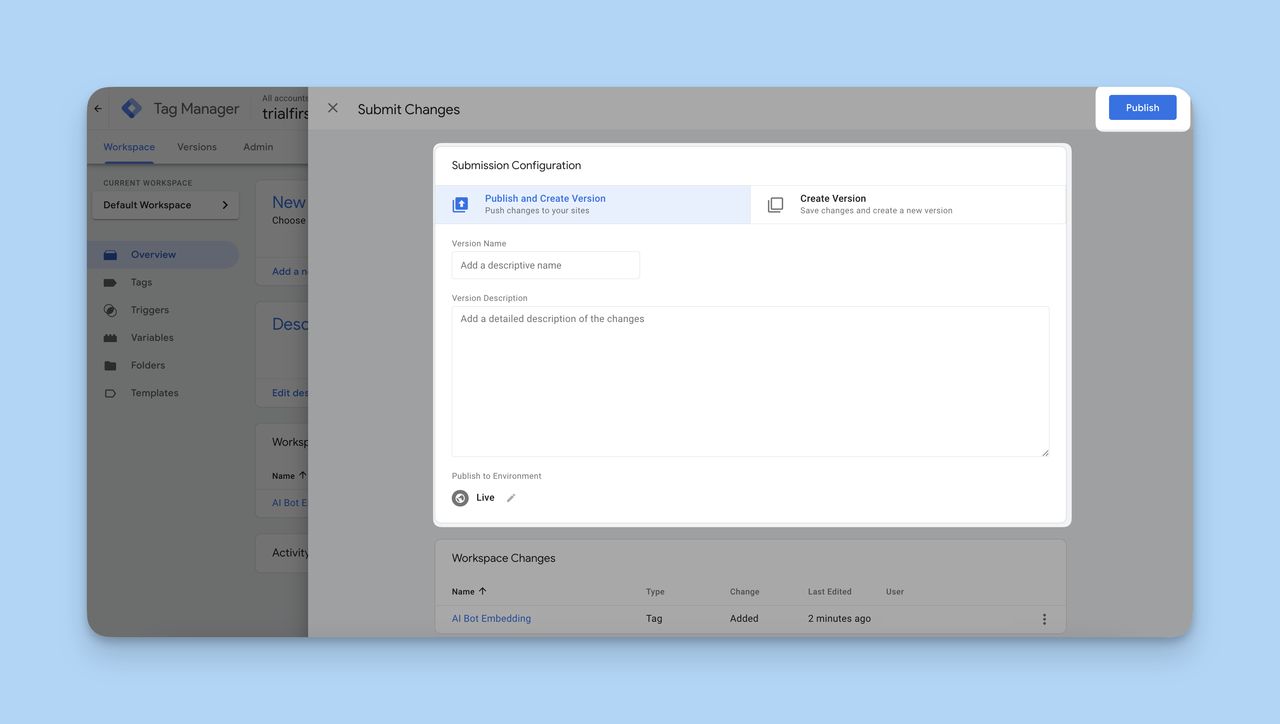
Step 9- Publish Changes.

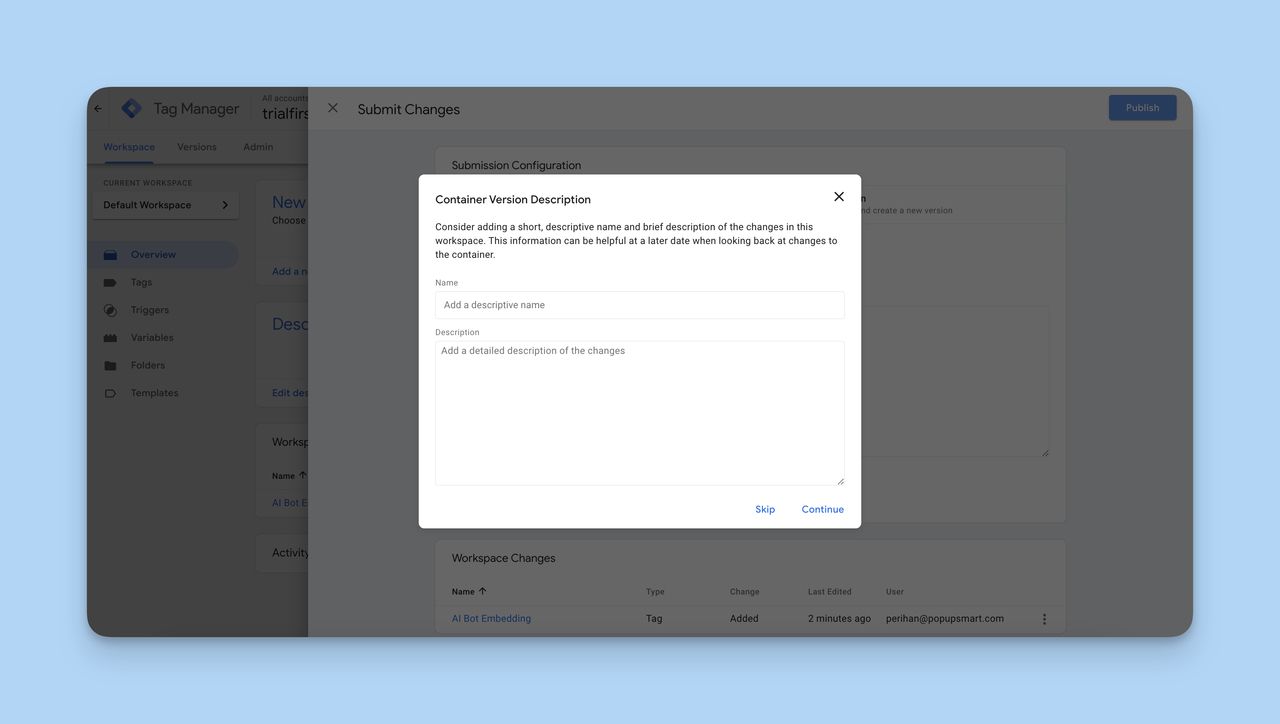
❇️ When you move forward, you should fill in the boxes for the Container Version Description.

And that's all! You can start using your AI chatbot on your website easily and practically.
How to Embed Inline AI Chatbot on Your Website?
Inline AI chatbot is displayed on your website as a part of the website.
Since you have created your inline AI chatbot, it is now time to embed it into your website.
Embed Your Inline AI Chatbot Manually
If you want to embed your code manually for your inline AI chatbot, it is easy to follow the process.
And you can make it live with only 3 steps! Let's start!
Step 1- Find the "Embed & Share" section on your AI chatbot.

Step 2- Copy the code to your clipboard to paste.

As the image shows, you need to click on the "Copy to clipboard" button on the code editor.
Step 3- Paste the code to the <head> section.

To publish your Inline AI chatbot, you should paste the copied code to the source code of your website.
And you need to save the changes based on the edits you have done.
Also, you need to know your source editor effectively to embed the code.
So, we have shared the processes that you can follow step-by-step.
You can follow this guide and ask if you have any questions in your mind. We'll always be ready to help!