Embed the Chatbot in Your Mobile App
You can integrate your LiveChatAI chatbot into your mobile app to offer a fully native, in-app AI assistant experience. This enables users to interact with your chatbot seamlessly without leaving your application.
Where to Access the Mobile App Embed Option
- Log in to your LiveChatAI dashboard.
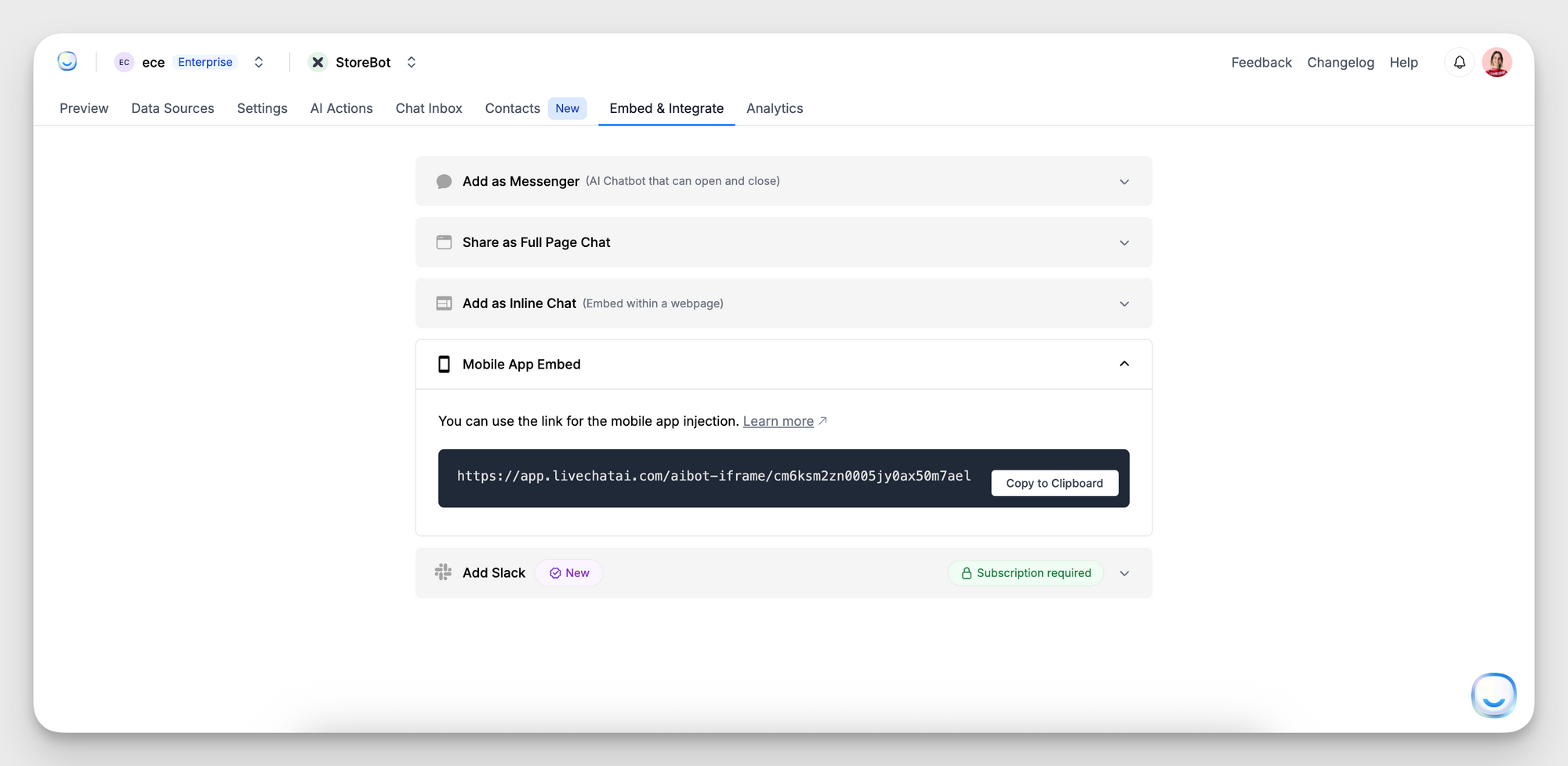
- Go to the Embed & Integrate section.
- Select the Mobile App Embed tab to find the setup information.

How to Embed in a Mobile App
LiveChatAI supports mobile app integration through a WebView component. This is a standard method in both iOS and Android apps to render web content inside the app.
You’ll simply load the chatbot URL inside a WebView. It will render the same LiveChatAI interface that you configure in your dashboard, including your styling, logic, and content.
This setup is compatible with:
- iOS (WebView)
- Android (WebView)
- React Native
- Flutter
- Any mobile framework supporting WebView
Make sure your WebView allows JavaScript execution and external URL access.
Common Use Cases
- In-app customer service that doesn't rely on redirection
- Onboarding flows or product tours powered by conversational AI
- 24/7 support directly within mobile apps
Updating Your Bot
Any updates you make in the LiveChatAI dashboard (e.g., content changes, visual customizations, model adjustments) are automatically reflected inside the embedded mobile chatbot. There’s no need to reconfigure or redeploy your app for these changes.
Need Help?
If you have questions about integrating with your app framework or need access to the mobile embed feature, contact us at [email protected]. We’ll help you implement and launch successfully.