Adding CSS on Chat Box for Customization
LiveChatAI provides a robust feature enabling you to customize the appearance of chat box elements using your own CSS styles. This allows you to craft visually attractive chats that align with your website's design and branding.
This guide will show you how to apply your custom CSS.
But first, let’s cover the basics of CSS.
What is CSS?
Cascading Style Sheets or CSS is a style sheet language you use to style your markup language elements, such as HTML, selectively. CSS is a fundamental technology of the World Wide Web, along with HTML and JavaScript.
CSS's entire structure is known as a ruleset or rule and includes two parts:
• The selector: A way of indicating which part of the popup you would like styled.
• The declaration: The style that will be applied to a selected element. For example, this CSS selects the button in a popup, setting the color to black: .form-button-p_cqu7n7iqy7s0 {background-color:black!important }
How to Add Custom CSS to My Chat Box?
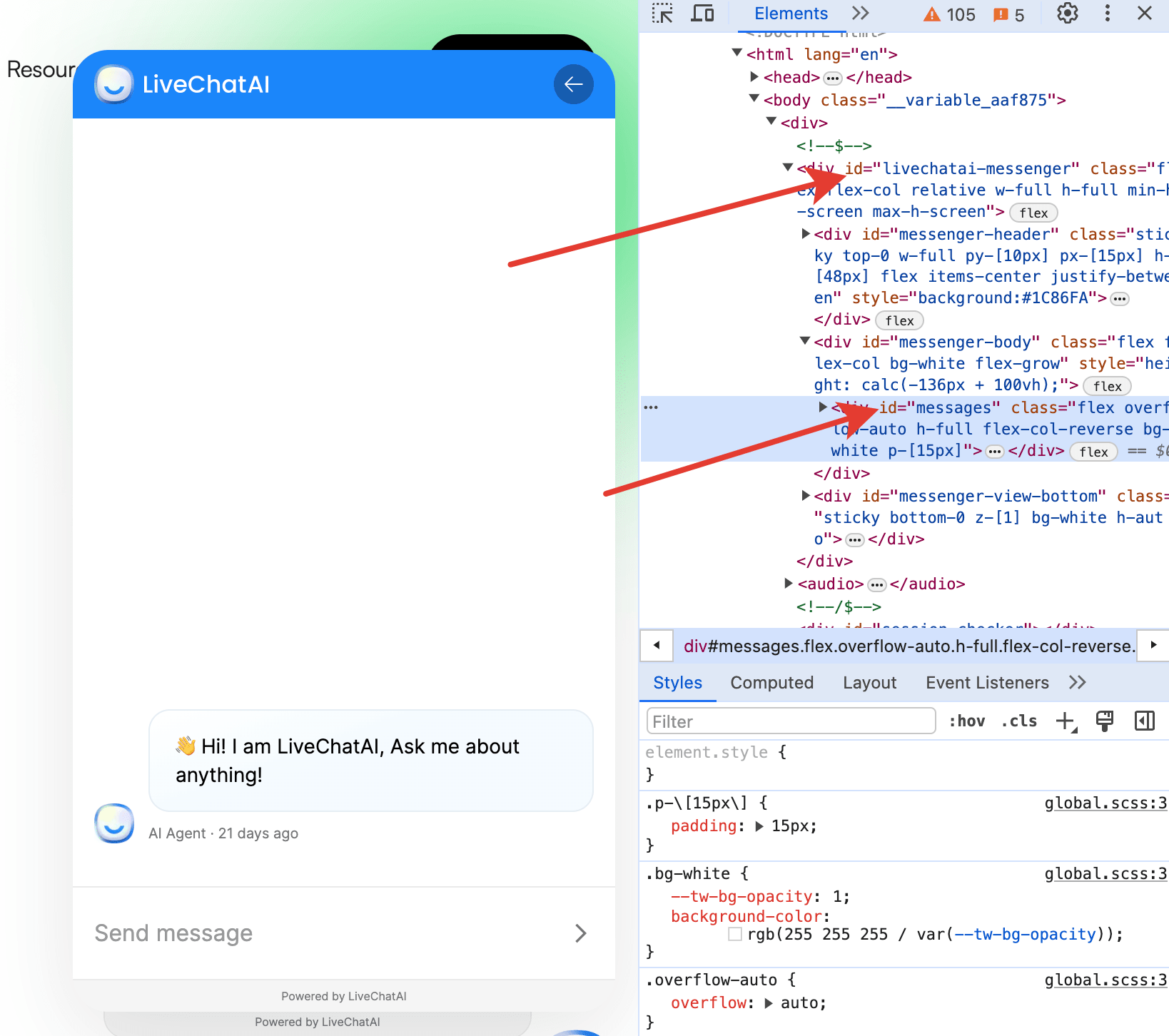
- First of all, you need to take the Element Name from the chat box embedded on your website by choosing the Inspect by clicking right,

2. After taking the Element Name, go to your LiveChatAI account dashboard,
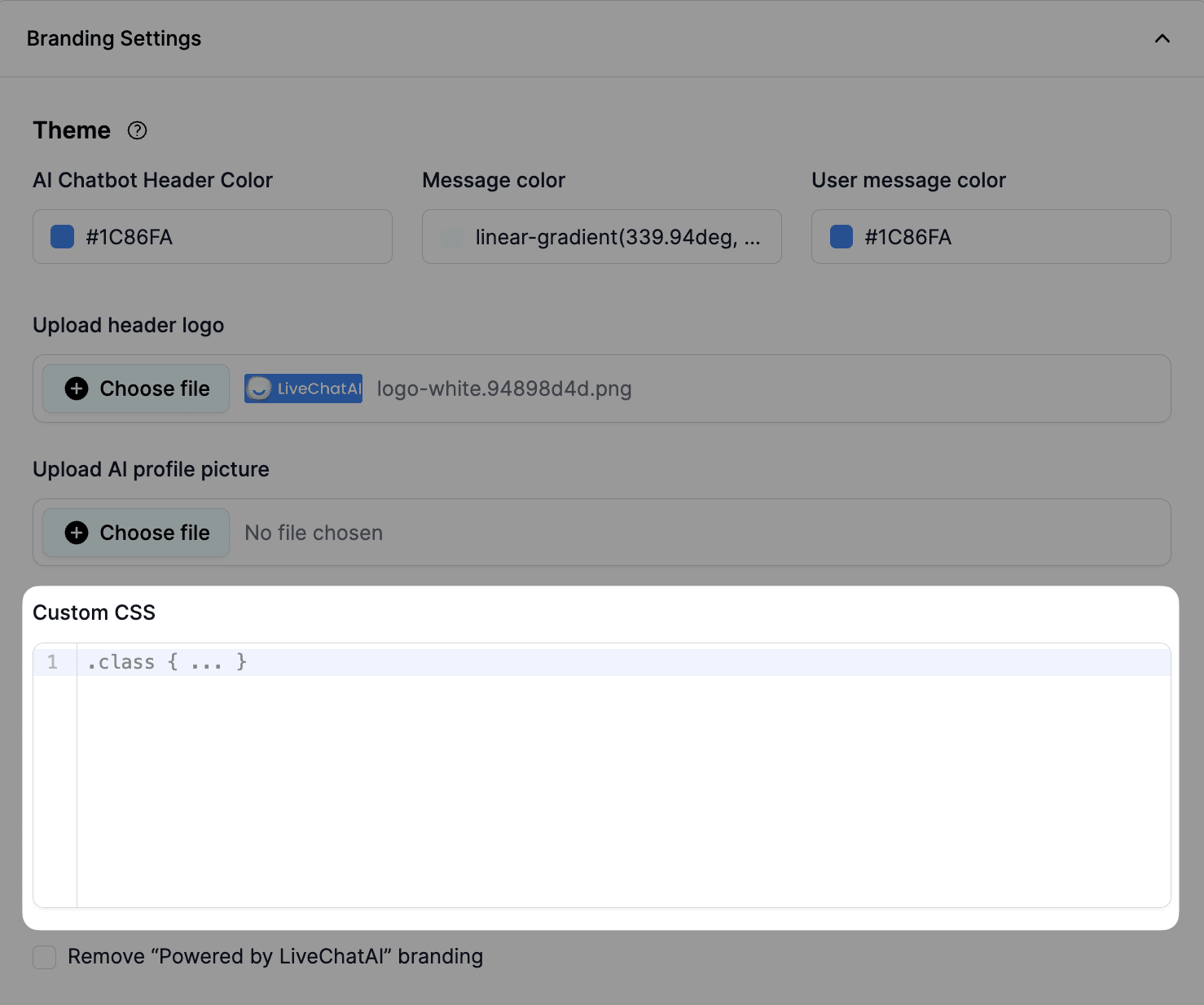
3. Then, navigate to Customize section and find the Branding Settings section,
4. You will see Custom CSS section. If you need to change the background color of your chat box, you need go with a code like;
#messages{ background: red; }
5. Preview the changes on the right side of the Customize page and don't forget to save them.
Do you have additional questions about how to add custom CSS?